نستكمل فى هذا الدرس باقي عناصر form
ونلاحظ أن الاسم الذى يظهر على button هو القيمة التى تم إعطاؤها له فى خاصية value كما هو موضح
<button>
وهو يستخدم عادة مع لغة JavaScript
ونلاحظ أن الاسم الذى يظهر على button هو القيمة التى تم إعطاؤها له فى خاصية value كما هو موضح
<reset>
يعمل الزر reset على استعادة القيم الافتراضية لجميع عناصر النموذج form
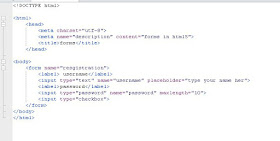
فمثلا لو تم ادخال بعض النصوص فى مربع النص text او وضع كلمة سر في عنصر password او تم التأشير فى checkbox كل هذه البيانات يتم حذفها بمجرد الضغط على زر reset واستعادة القيم الافتراضية
<file>
هذا الأمر يستخدم لرفع الملفات من على جهازك الخاص إلى موقع الانترنت مثل الصور او الملفات المختلفة .