خاصية display تعنى طريقة عرض العنصر وهي من العناصر الهامة جداً لمصممى الواجهات في Html.
ولكل عنصر من عناصر لغة html خاصية العرض display الافتراضية له وهي إما طريقة عرض block اي كتلية أو Inline سطرية.
أولاً: طريقة العرض Inline
فالعناصر التى لها القيمة الافتراضية inline مثل
<span>-<strong>- <em><i>- <sub>-<u>
والعنصر الذي له الخاصية Inline يتم عرضه بجوار العنصر الذي بجواره ولا يتم وضع سطر فاصل بينه وبين العناصرالتي قبله أو التى بعده.
خصائص طريقة العرض Inline
تقبل padding- margin من اليمين واليسار فقط
لا يقبل width- height فعند اعطائه قيم لـwidth or height لا يتأثر بهذه القيم.
مثال:
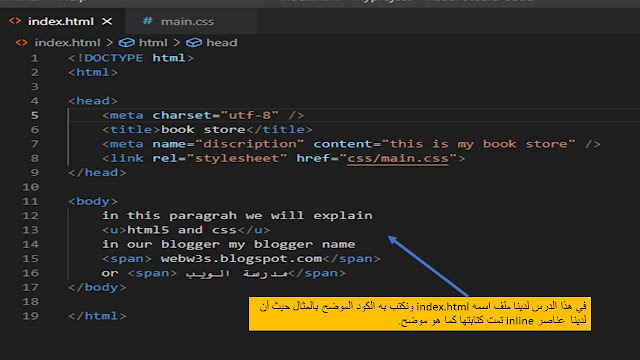
في هذا الدرس لدينا ملف اسمه index.html ونكتب به الكود الموضح بالمثال حيث أن لدينا عناصر inline تمت كتابتها كما هو موضح.
وفي ملف main.css تم وضع بعض التنسيقات لهذه العناصر مثل font-size وcolor وfont-weight كما هو موضح بالمثال
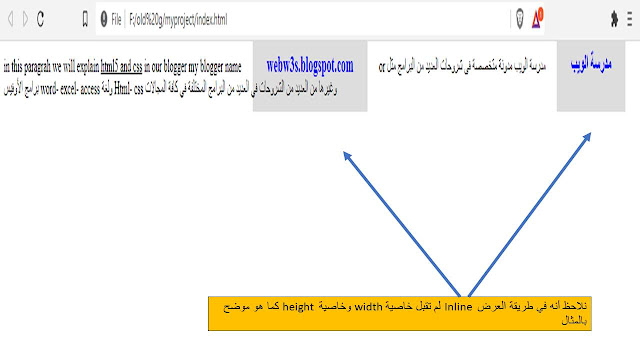
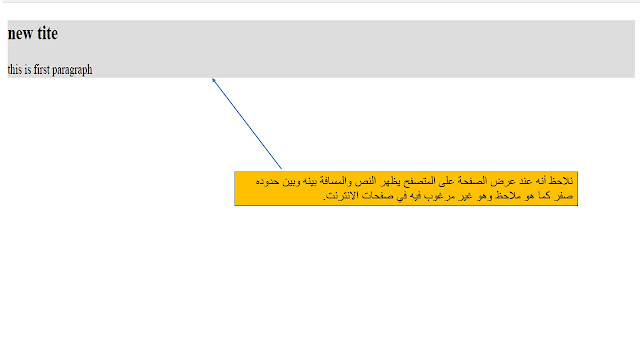
نلاحظ شكل النص كما يظهر فى المتصفح ونلاحظ أنه تم تطبيق التنسيقات الخطية عليه كما هو موضح
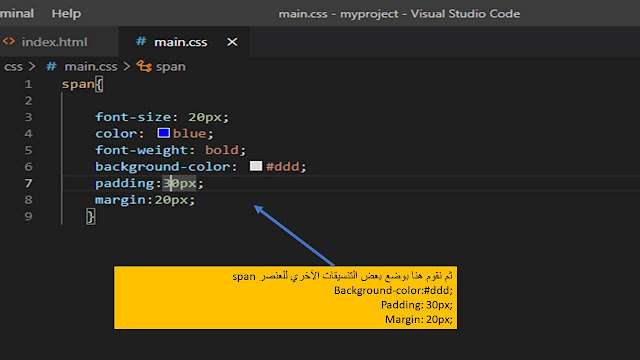
ثم نقوم هنا بوضع بعض التنسيقات الآخري للعنصر span
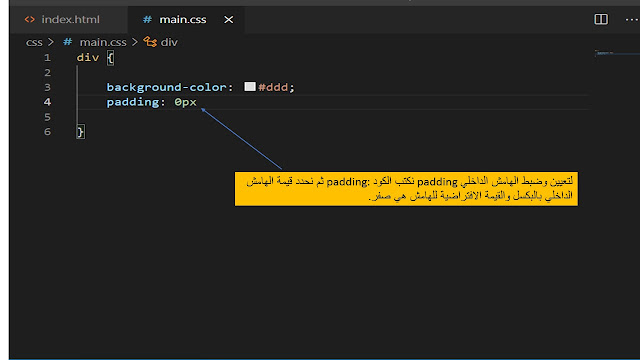
Background-color:#ddd;
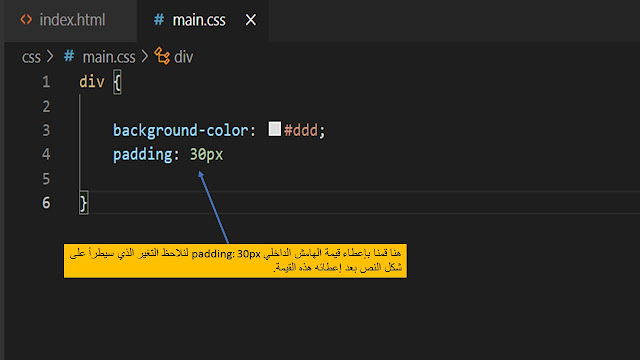
Padding: 30px;
Margin: 20px;
نلاحظ ان طريقة العرض inline لم تقبل
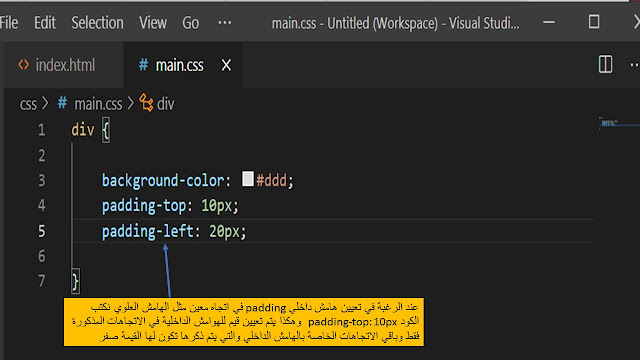
Padding سوى من الجهتين اليمنى واليسري فقط ولم تقبلهم من الأعلى والأسفل
Margin تم قبوله من الجهتين الأيمن والأيسر فقط ولكن لم يتم قبولهم من الأعلى والأسفل.
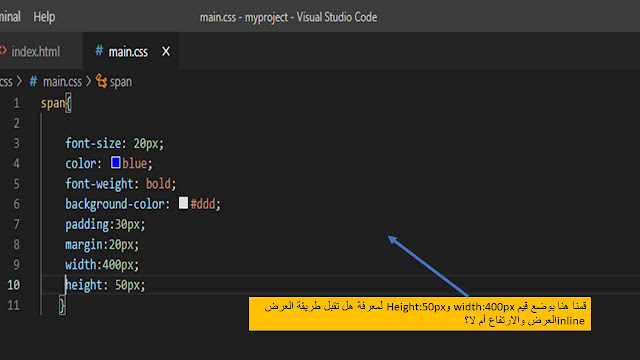
قمنا هنا بوضع قيم width:400px وHeight:50px لمعرفة هل تقبل طريقة العرض inline العرض والارتفاع أم لا؟
نلاحظ أنه في طريقة العرض Inline لم تقبل خاصية width وخاصية height كما هو موضح بالمثال
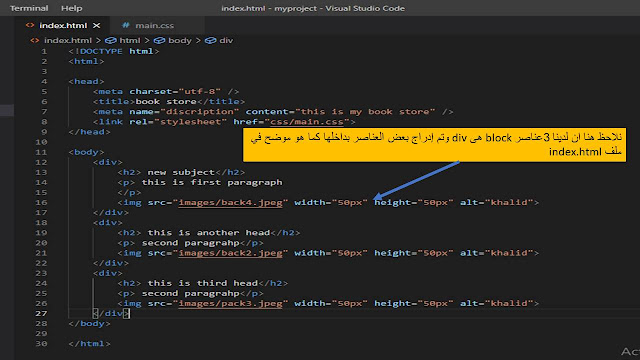
طريقة العرض : block
وفي هذه الطريقة العناصر تعرض تحت بعضها البعض حيث يتم وضع سطر فاصل بين العنصر والعنصر الذي قبله والذي بعده وأفضل مثال على هده القيم هو div حيث ان وضع عنصرين من ال div مثلا يتم عرضها واحدة تلو الاخرى وليس بجانب بعض ومن الأمثلة على هذه العناصر p، form ، section، footer، header، div ،article
خصائص طريقة العرض block
أنه يأخذ عرض width: الصفحة بالكامل إذا لم يتم تحديد العرض الخاص به.
يقبل Padding- margin من جميع الجهات بعكس العناصر Inline والتى كانت تقبل الـpadding- margin من اليمين واليسار فقط .
يقبل الـwidth- height بالقيم التى يتم تخصيصها له.
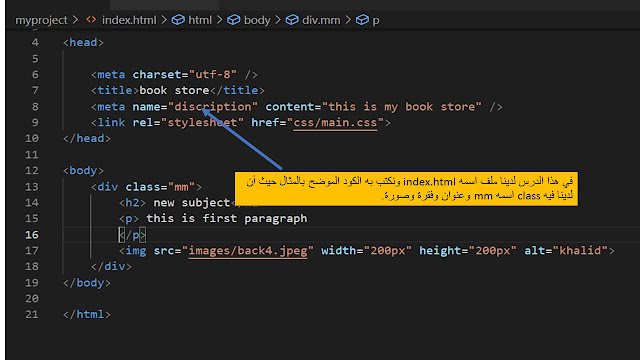
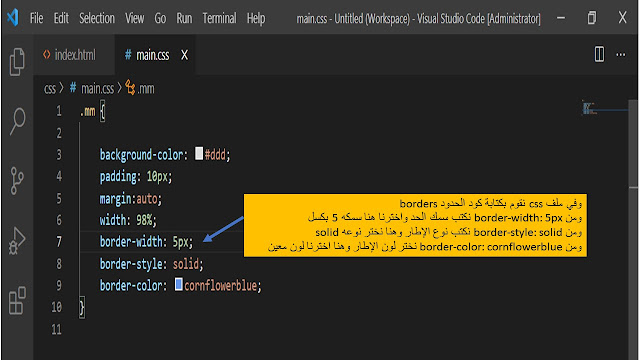
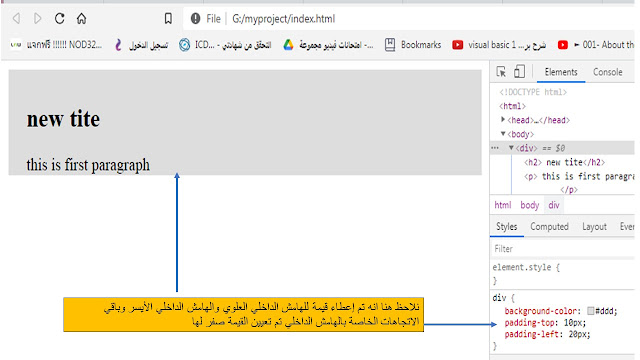
في ملف css الموضح تم إجراء بعض التنسيقات على العنصر div وذلك بوضع خلفية له background-color وهامش داخلي padding وهامش خارجي margin وعرض width وإطار border
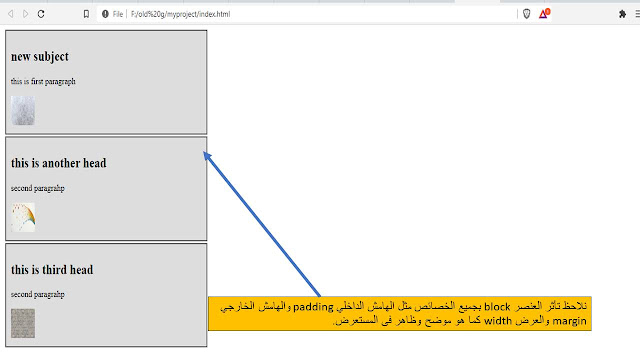
نلاحظ تأثر العنصر block بجميع الخصائص مثل الهامش الداخلي padding والهامش الخارجي margin والعرض width كما هو موضح وظاهر فى المستعرض.
وعند تغيير طريقة العرض الخاصة بالعنصر div إلى display: inline-block
طريقة العرض inline-block
وهو مزيج من طريقة العرض Inline وطريقة العرض block
خصائص طريقة العرض inline -block
حيث يتم عرض العناصر بجوار بعضها مع قبول width و height و padding و Margin
نلاحظ أنه في طريقة العرض Inline-block أنها جمعت بين خصائص الطريقة Inline بوضع العناصر بجوار بعضها البعض وبين الطريقة block بقبولها الـpadding- margin – width كما هو ظاهر فى المتصفح .