تحدثنا فى الدروس الماضية عن الأبعاد العرض width والارتفاع Height ولكن
في هذا الدرس سنتناول خصائص الطول والعرض
في العناصر الـblock القيمة الافتراضية للـwidth هى full width
أي يكون العرض الافتراضي للمحتوى في العناصر الكتلية blocks هو عرض الصفحة
بالكامل .
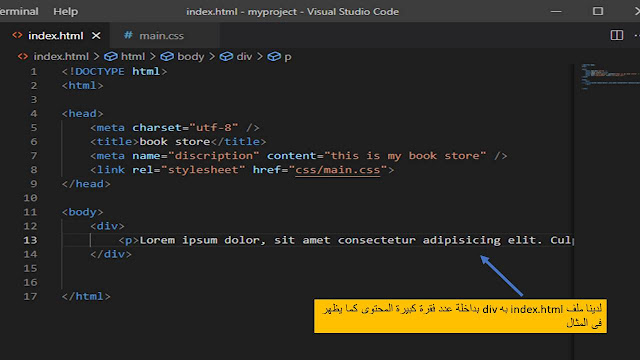
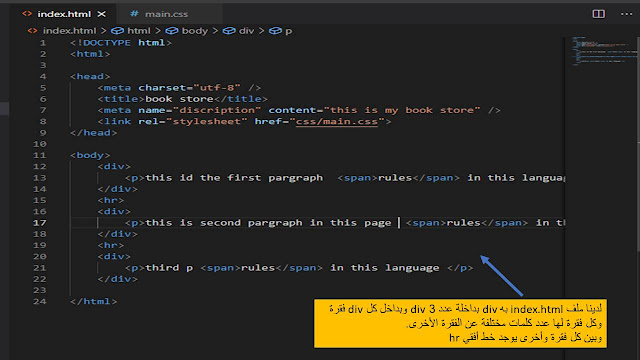
لدينا ملف index.html به div بداخلة عدد 3 div وبداخل كل div فقرة وكل
فقرة لها عدد كلمات مختلفة عن الفقرة الأخرى.
وبين كل فقرة وأخرى يوجد خط أفقي hr
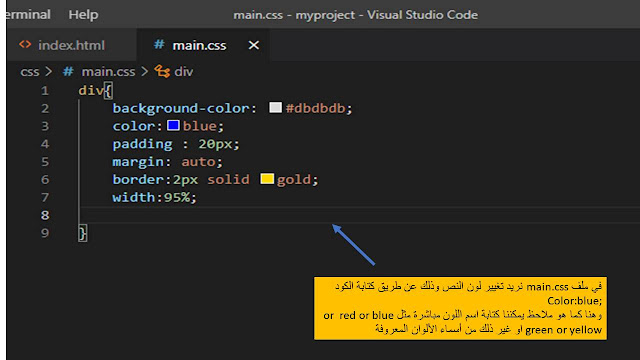
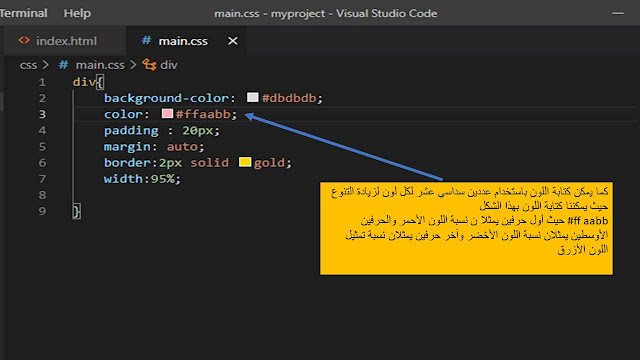
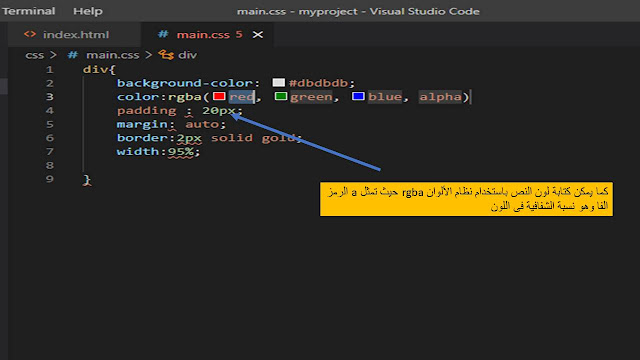
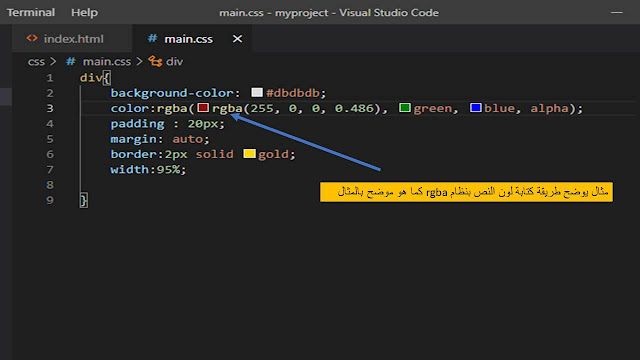
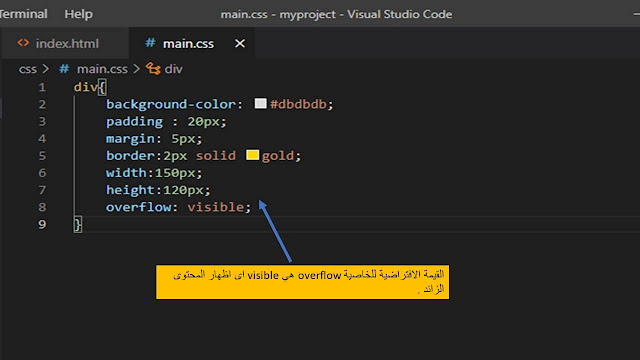
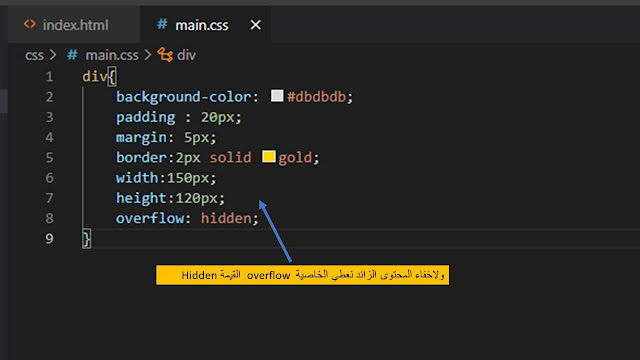
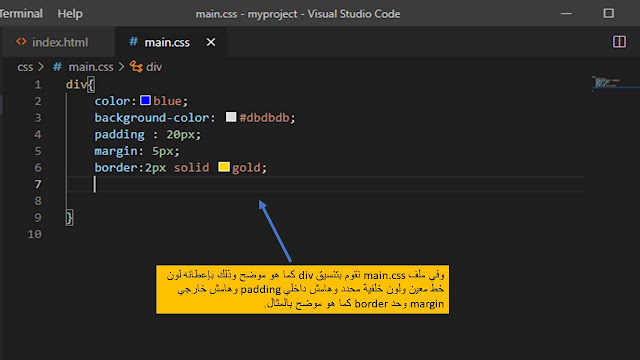
وفي ملف main.css نقوم بتنسيق div كما هو موضح وذلك بإعطائه لون خط معين ولون
خلفية محدد وهامش داخلي padding وهامش خارجي margin وحد border كما هو موضح
بالمثال.
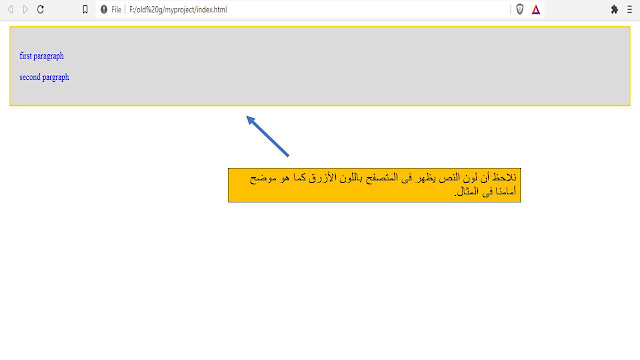
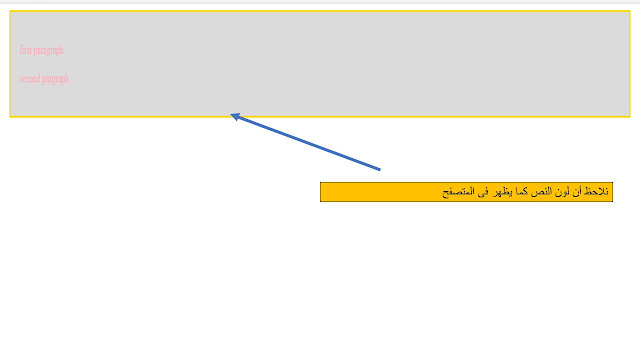
شكل التنسيقات كما تظهر فى المتصفح ونلاحظ أن العرض الافتراضي لكل div هو عرض
الصفحة بالكامل full width كما هو موضح بالمثال.
نقوم بتغيير نوع العرض للـdiv إلى inline-block حيث أن هذا النوع من
العرض يجعل عرض كل div مناسب للمحتوى الموجود به فقط ولا يعطيه عرض الصفحة
بالكامل مثل العرض الكتلي block
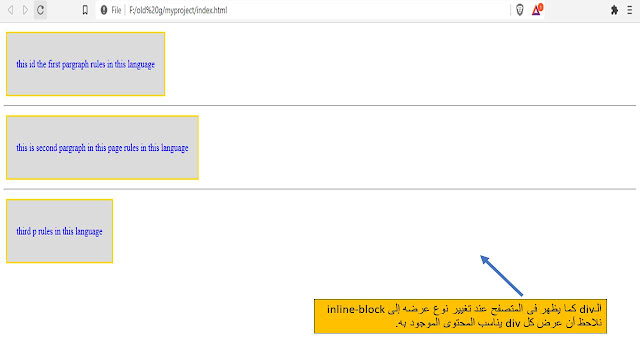
الـdiv كما يظهر فى المتصفح عند تغيير نوع عرضه إلى inline-block نلاحظ
أن عرض كل div يناسب المحتوى الموجود به.
ويمكن تحديد عرض كل div بعرض محدد وذلك عن طريق اعطاء العرض قيمة
معينة
Width: 500px;
نلاحظ شكل الـdiv بعد تحديد العرض بقيمة معينة width أن جميع div لها نفس
العرض كما يظهر فى المتصفح في المثال الذي أمامنا.
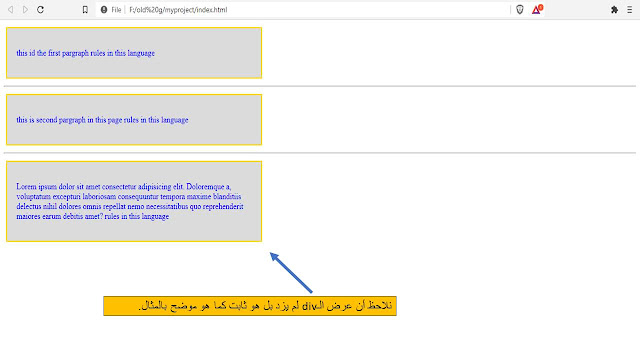
نقوم هنا بزيادة طول الفقرة الأخيرى الموجود في الـdiv الأخير كما
بالشكل
نلاحظ أن عرض الـdiv لم يزد بل هو ثابت كما هو موضح بالمثال.
لدينا خاصية فى العرض تسمى min-width وهى تعنى أقل عرض بمعنى أقل قيمة للعرض
ثم نحدده بقيمة معينة كما نريد.
نلاحظ هنا أن اقل عرض للـdiv هو 500 بكسل كما يظهر فى المتصفح ولكن أقصى قيمة
للعرض لا توجد كما يظهر أمامنا بالمثال.
لتحديد أقصى قيمة للعرض لدينا خاصية max-width ثم نكتب القيمة التى
نريدها.
نلاحظ هنا أن أقل قيمة للعرض هي 500 بكسل
Min-width:500px;
واقصى قيمة للعرض هي 600 بكسل كما يظهر فى المتصفح.
Max-width:600px;
من المزايا الجميلة أنه يمكن بقاء طريقة العرض block للـdiv كما هي ثم من
العرض نختار
Width: fit-content;
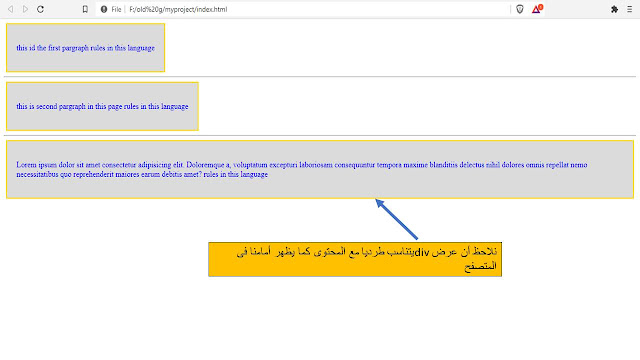
نلاحظ أن عرض divيتناسب طرديا مع المحتوى كما يظهر أمامنا فى
المتصفح
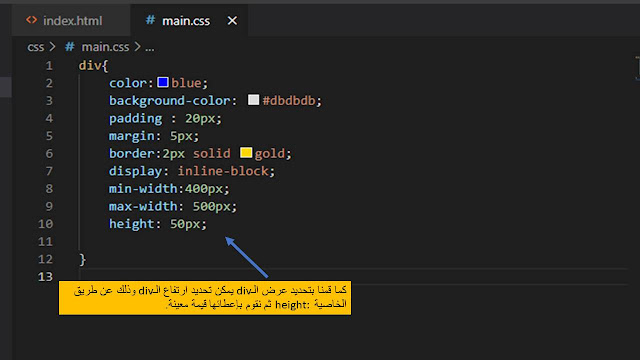
كما قمنا بتحديد عرض الـdiv يمكن تحديد ارتفاع الـdiv وذلك عن طريق الخاصية
height: ثم نقوم بإعطائها قيمة معينة.
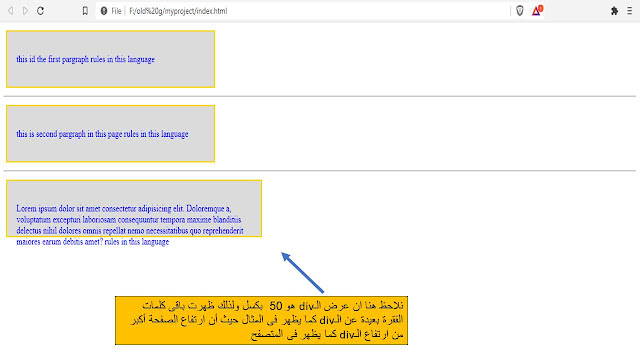
نلاحظ هنا ان عرض الـdiv هو 50 بكسل ولذلك ظهرت باقى كلمات الفقرة بعيدة
عن الـdiv كما يظهر فى المثال حيث أن ارتفاع الصفحة أكبر من ارتفاع الـdiv كما
يظهر فى المتصفح
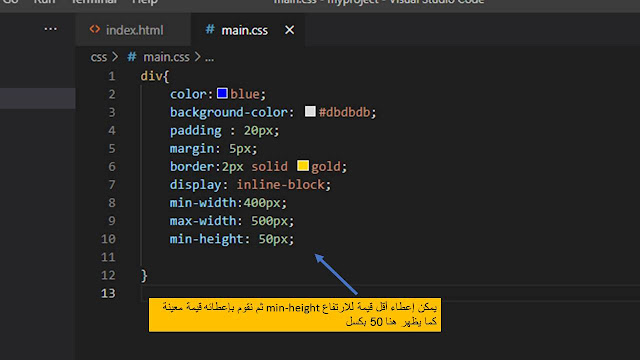
يمكن إعطاء أقل قيمة للارتفاع min-height ثم نقوم بإعطائه قيمة معينة كما يظهر
هنا 50 بكسل
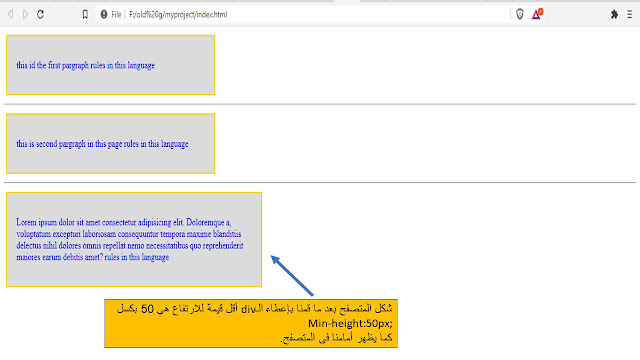
شكل المتصفح بعد ما قمنا بإعطاء الـdiv أقل قيمة للارتفاع هي 50 بكسل
Min-height:50px;
كما يظهر أمامنا فى المتصفح.
ويمكن ايضا اعطاء اعلى قيمة للارتفاع بقيمة معينة مثل
Max-height ثم نكتب قيمة معينة. كما يظهر امامنا فى المتصفح.
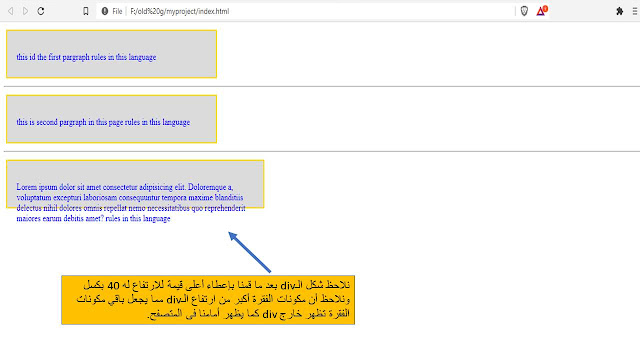
نلاحظ شكل الـdiv بعد ما قمنا بإعطاء أعلى قيمة للارتفاع له 40
بكسل
ونلاحظ أن مكونات الفقرة أكبر من ارتفاع الـdiv مما يجعل باقي مكونات الفقرة
تظهر خارج div كما يظهر أمامنا فى المتصفح.
القيمة الافتراضية للـheight هى auto اى ان الارتفاع يتناسب تلقائيا مع
المحتوى فكلما زاد المتحتوى زاد الارتفاع وهكذا .
نلاحظ أنه عند جعل الارتفاع تلقائي height: auto ان ارتفاع الـdiv يتناسب
طرديا مع محتواه كما يظهر أمامنا فى المتصفح.
يمكنك تجريب الكود بنفسك بالضغط هنا