لتطبيق نمط معين على الجداول نقوم بإضافة Id للجدول
<table id="t1">
ثم نقوم بتطبيق التنسيقات على الجدول من خلال style
مثال:
<style>
table,th,td{
border:1px solid red;
border-collapse:collapse;
}
table#t1{
width:50%;
background-color:#f1f1c1;
text-align:right;
}
</style>
</head>
<body dir="rtl">
<table id="t1">
<caption>قائمة أسعار</caption>
<tr>
<th rowspan="2">اسم المنتج</th>
<th colspan="2">السعر</th>
</tr>
<tr>
<th>قرش</th>
<th> جنيه</th>
</tr>
<tr>
<td>لوحة مفاتيح</td>
<td>20</td>
<td>50</td>
</tr>
</table>
</body>
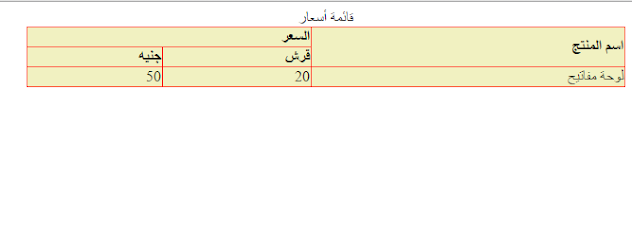
ناتج المثال:
كما يمكن تطبيق أكثر من نسق على الجدول الواحد
كما فى المثال التالي: الذى نقوم من خلاله بتطبيق نسق معين على الصفوف الفردية للجدول ونسق أخر للصفوف الزوجية للجدول ونسق ثالث لصف العناويين فى الجدول.
<style>
table,th,td{
border:1px solid red;
border-collapse:collapse;
}
table#t1{
width:50%;
background-color:#f1f1c1;
text-align:right;
}
#t1 tr:nth-child(even)
{
background-color:#eee;
}
#t1 tr:nth-child(odd)
{
background-color:#fff;
}
#t1 th{
color:white;
background-color:black;
}
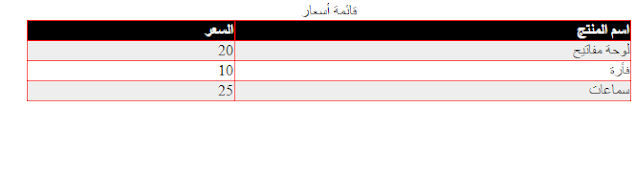
ناتج المثال



ليست هناك تعليقات:
إرسال تعليق