- يمكن إنشاء عناوين للجدول من خلال الوسم <th> ويتم تلقائيا ضبط اعدادات العناوين داخل الوسم th بالخاصية السميكة bold
مثال:
<style>
table,td,th{
border:1px solid black;
width:50%
}
</style>
</head>
<body >
<table>
<tr>
<th>name</th>
<th>address</th>
<th>telephone</th>
</tr>
<tr>
<td>khalid</td>
<td> giza</td>
<td>235689</td>
</tr>
<tr>
<td>ali</td>
<td>cairo</td>
<td>238692258</td>
</tr>
</table>
</body>
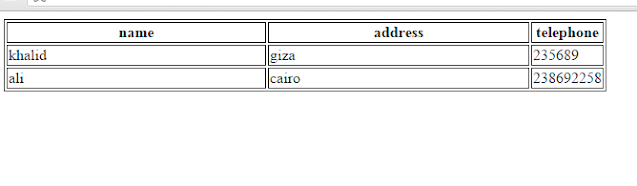
ناتج المثال:
ملاحظة هامة: تم إضافة th فى css وذلك حتى يتم تطبيق الإعدادات عليها .
- cell padding وهى خاصية تحدد المسافة البين محتويات الخلايا والإطار ويمكن ضبط إعداداتها من خلال css
مثال:
<style>
table,td,th{
border:1px solid black;
width:50%;
padding:25px;
}
</style>
</head>
<body >
<table>
<tr>
<th>name</th>
<th>address</th>
<th>telephone</th>
</tr>
<tr>
<td>khalid</td>
<td> giza</td>
<td>235689</td>
</tr>
<tr>
<td>ali</td>
<td>cairo</td>
<td>238692258</td>
</tr>
</table>
</body>
- collapsed border بمعنى ضم الإطارات فى إطار واحد فى الجدول من خلال css
مثال:
<style>
table,td,th{
border:1px solid black;
border-collapse:collapse;
width:50%;
padding:25px;
}
</style>
</head>
<body >
<table>
<tr>
<th>name</th>
<th>address</th>
<th>telephone</th>
</tr>
<tr>
<td>khalid</td>
<td> giza</td>
<td>235689</td>
</tr>
<tr>
<td>ali</td>
<td>cairo</td>
<td>238692258</td>
</tr>
</table>
</body>
ناتج المثال:




ليست هناك تعليقات:
إرسال تعليق