الوسم <div>
هو عنصر من عناصر block
مثال:
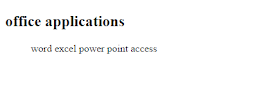
<div>office</div>
<div>word</div>
<div>excel</div>
نلاحظ أن كل كلمة ظهرت فى سطر بمفردها مما يؤكد أنه عنصر block وليس
Inline
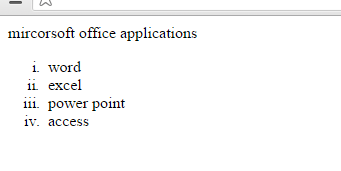
ناتج المثال:
والاستخدام الرئيس للوسم div هو احتوائه العديد من عناصر لغة html فتقريبا
جميع عناصر لغة html يمكن ادراجها داخل الوسم div مثل العناويين، الفقرات،
الصور، الارتباطات التشعبية...الخ <h1>-<h6> &
<p> & <img> & <a>
مثال:
<div>
<h1> web course</h1>
<p> html short for Hyper text markup language</p>
<img src="1.jpg" alt="html5 logo" width="100px"
height="100px">
</div>
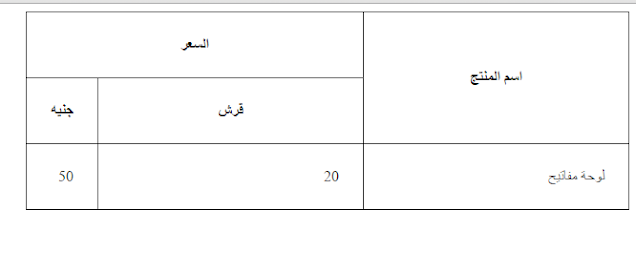
نلاحظ ناتج المثال:
نلاحظ أن div احتوى بداخله العديد من عناصر لغة Html ولكن حتى الأن لم تظهر
فائدة div
فا ئدة div تكمن فى قدرته على تنسيق جزء معين من الصفحة بتنسيق معين ..فنقوم
بتنسيق div من خلال style
مثال:
<style>
div{
width:500px;
background-color:#ddd;
padding:10px;
margin:10px;
border-radius:4px 4px 4px
4px;
}
</style>
</head>
<body >
<div>
<h1> web
course</h1>
<p> html short for Hyper text
markup language</p>
<img src="1.jpg" alt="html5 logo"
width="100px" height="100px">
</div>
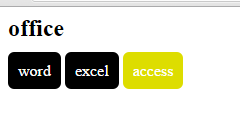
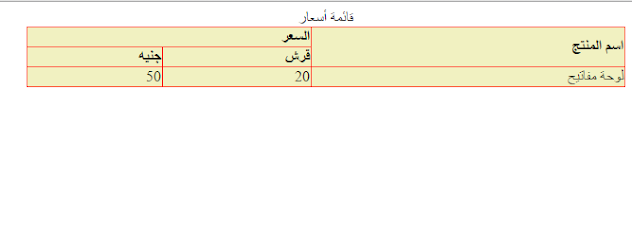
ناتج المثال:
وبعد إجراء بعض التنسيقات الأخرى ويمكن بالطبع إضافة أكثر من بلوك فى
الصفحة
مثال:
<style>
div{
width:500px;
background-color:#ddd;
padding:10px;
margin:10px;
border-radius:4px 4px 4px
4px;
border: 1px solid
#000;
display: inline-block;
}
</style>
</head>
<body >
<div>
<h1> web course</h1>
<p> html short for Hyper text
markup language</p>
<img src="lion.jpg" alt="lion"
width="100px" height="100px">
</div>
<div>
<h1> web course</h1>
<p> html short for Hyper text
markup language</p>
<img src="lion.jpg" alt="lion"
width="100px" height="100px">
</div>
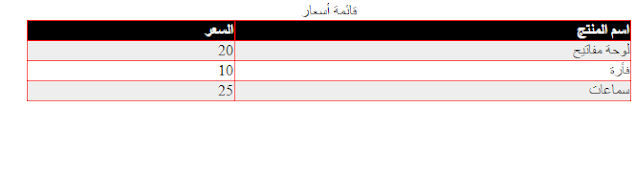
ناتج المثال: