- border spacing هذه الخاصية هى المسئولة عن المسافة بين خلايا الجدول
- يتم التحكم في هذه الخاصية عن طريق style border-spacing: px
مثال:
<style>
table,td,th{
border:1px solid black;
width:50%;
padding:25px;
border-spacing:15px;
}
</style>
</head>
<body >
<table>
<tr>
<th>name</th>
<th>address</th>
<th>telephone</th>
</tr>
<tr>
<td>khalid</td>
<td> giza</td>
<td>235689</td>
</tr>
<tr>
<td>ali</td>
<td>cairo</td>
<td>238692258</td>
</tr>
</table>
- دمج خلايا الجدول : يمكن دمج خلايا الجدول مع بعضها سواء كانت هذه الخلايا عبارة عن أعمدة أو صفوف
- ولدمج عمودين فى الجدول نستخدم الخاصية colspan
- ولدمج صفين فى الجدول نستخدم الخاصية rowspan
مثال:
<table>
<tr>
<th rowspan="2">اسم المنتج</th>
<th colspan="2">السعر</th>
</tr>
<tr>
<th>قرش</th>
<th> جنيه</th>
</tr>
<tr>
<td>لوحة مفاتيح</td>
<td>20</td>
<td>50</td>
</tr>
</table>
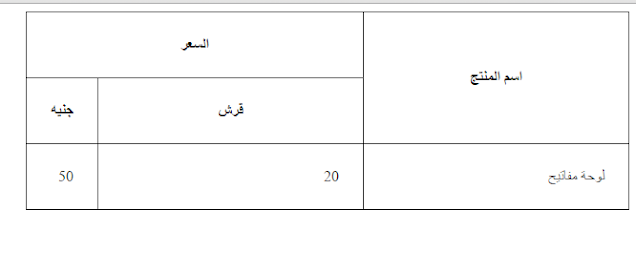
فيكون الناتج كما فى الصورة :
- عنوان الجدول : يمكن إضافة عنوان للجدول من خلال الوسم caption والذى يوضع داخل وسم الجدول table
مثال:



















ليست هناك تعليقات:
إرسال تعليق