تنقسم القوائم lists إلى قسمين :-
1- قوائم مرتبة ordered list
2-
قوائم غير مرتبة unordered list
والعديد من صفحات الانترنت تحتاج إلى نوع على الأقل من هذه القوائم لعرض
البيانات الخاصة بها.أولا: القوائم المرتبة ordered list
وسم إنشاء القوائم المرتبة هو <ol> وهى اختصار لـordered listوكل عنصر داخل القائمة يسبق بوسم <li> وهو اختصار لكلمة List أي قائمة باللغة الانجليزية.
مثال:
<p> mircorsoft office
applications</p>
<ol>
<li>word</li>
<li>excel</li>
<li>power point</li>
<li>access</li>
</ol>
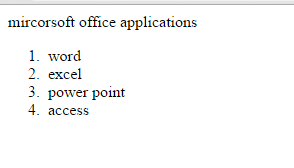
ناتج المثال:
ويمكن تغيير نوع الترقيم فى القوائم المرتبة بحيث يكون الترقيم أحرف هجائية وذلك باستخدام الخاصية "type ="A
مثال:
<ol type="A">
<li>word</li>
<li>excel</li>
<li>power point</li>
<li>access</li>
</ol>
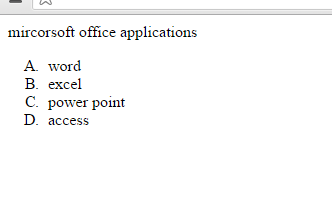
ناتج المثال:
ويمكن أيضا تغيير نوع الترقيم إلى أحرف صغيرة small من خلال الخاصية "type="a
مثال:
<ol type="a">
<li>word</li>
<li>excel</li>
<li>power point</li>
<li>access</li>
</ol>
ناتج المثال:
كما يمكن تغيير نوع الترقيم إلى أحرف رومانية كبيرة من خلال الخاصية "type = "I
مثال:
<ol type="I">
<li>word</li>
<li>excel</li>
<li>power point</li>
<li>access</li>
</ol>
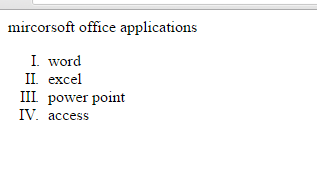
ناتج المثال
ويمكن تغيير نوع الترقيم إلى احرف رومانية صغيرة "type="i
مثال:
<ol type="i">
<li>word</li>
<li>excel</li>
<li>power point</li>
<li>access</li>
</ol>
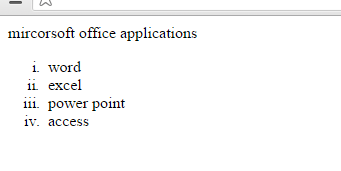
ناتج المثال:





















ليست هناك تعليقات:
إرسال تعليق