يستخدم النموذج form فى ادخال بيانات معينة وبعد ذلك يتم إرسال هذه البيانات إلى قاعدة بيانات موجودة على الموقع لتتم معالجة هذه البيانات
ولإنشاء نموذج form نقوم أولا بإنشاء وسم النموذج
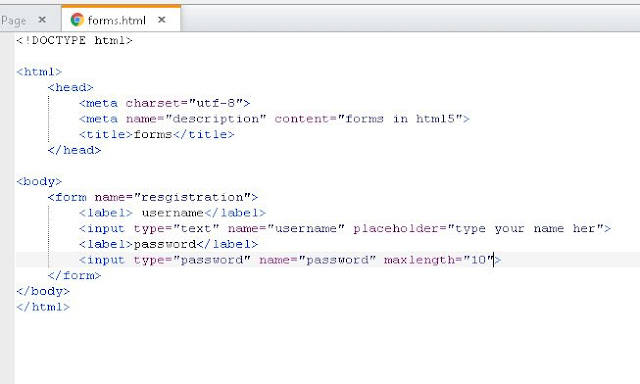
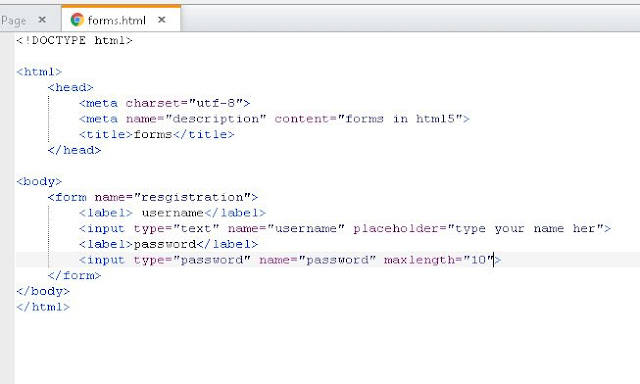
خاصية Maxlength وهى خاصية العدد الأقصى لعدد الحروف المدخلة فى هذا الحقل حيث يمكن تحديدها بعدد معين من الحروف.
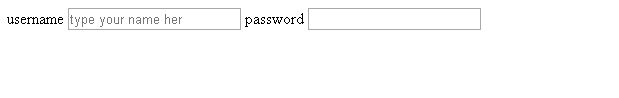
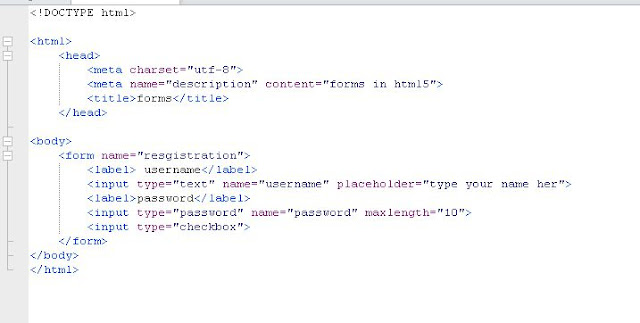
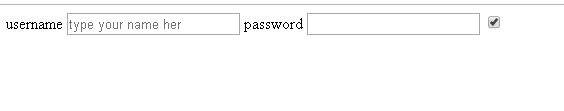
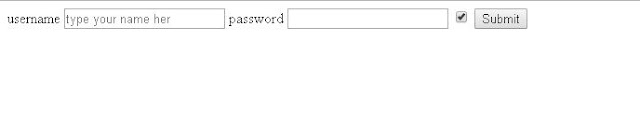
ومن ضمن خصائص العنصر Input خاصية مميزة تسمى placeholder
ويختفى النص الموجود فى مربع الادخال بمجرد البدء فى إدخال البيانات.
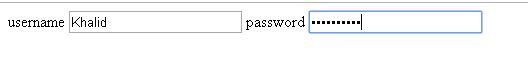
نلاحظ أن عدد حروف password لا يمكن زيادته عن 10 رموز كما سبق وتم تحديده من خلال خصائص النموذج
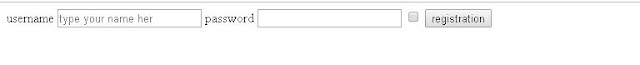
ومن خلال الخاصية value يمكن تعديل الاسم الذى يظهر أمام المستخدم
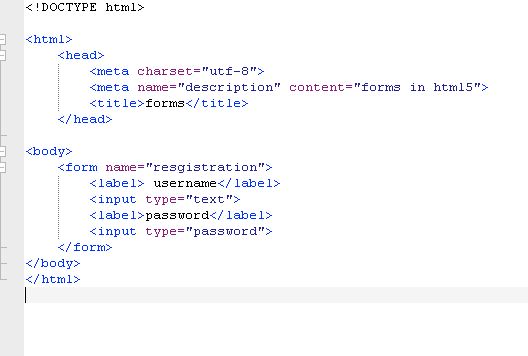
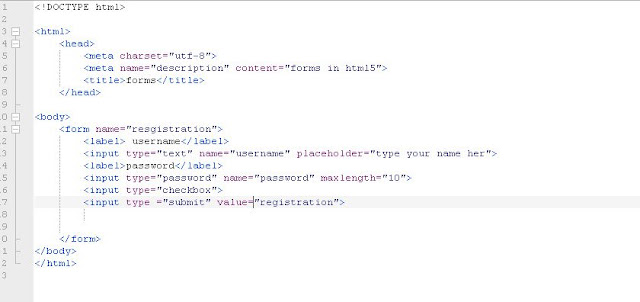
ولإنشاء نموذج form نقوم أولا بإنشاء وسم النموذج
<form>
ونضع جميع مكونات النموذج داخل وسم النموذج form وبعد الانتهاء من كتابة جميع عناصر النموذج form نكتب وسم إغلاق النموذج
</form>
وللنموذج form عدة خصائص attributes منها name وaction و method وهو إما get أو Post وهذه الخصائص تستخدم فى البرمجة أكثر منها فى التصميم
وسنتناول عناصر form
label او التسمية
<label> ادخل اسمك </label>
حقل ادخال البيانات
input
وله العديد من الخصائص attributes حيث يوجد العديد من حقول إدخال البيانات منها text وذلك عند الرغبة فى ادخال بيانات عادية مثل اسم المستخدم او غير رقم التليفون أو غير ذلك وتوجد أيضا خصائص أخرى منها password ومن ضمن خصائص input ايضا Name
<input type="text" name="username">
خاصية Maxlength وهى خاصية العدد الأقصى لعدد الحروف المدخلة فى هذا الحقل حيث يمكن تحديدها بعدد معين من الحروف.

ومن ضمن خصائص العنصر Input خاصية مميزة تسمى placeholder
ويختفى النص الموجود فى مربع الادخال بمجرد البدء فى إدخال البيانات.
نلاحظ أن عدد حروف password لا يمكن زيادته عن 10 رموز كما سبق وتم تحديده من خلال خصائص النموذج
checkbox
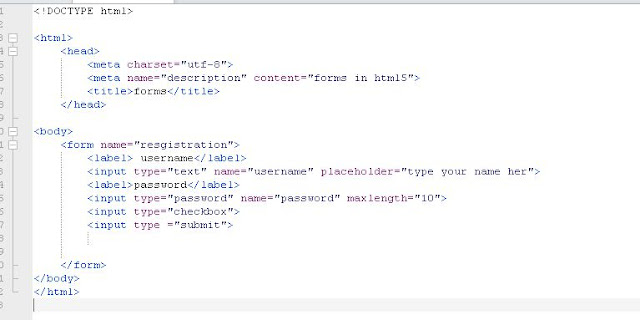
ويمكن التأشير عليه لتفعليهsubmit
وهو زر إرسال البيانات إلى الخادم لمعالجتهاومن خلال الخاصية value يمكن تعديل الاسم الذى يظهر أمام المستخدم
<submit value="register">


























ليست هناك تعليقات:
إرسال تعليق