فى هذا الدرس سنتحدث عن كيفية تعريف العناصر بواسطة class أو id والفرق بين class وId
ففى الحالة العادية إذا أردنا التعامل مع التنسيق الخاص بلغة Html نقوم بالآتي
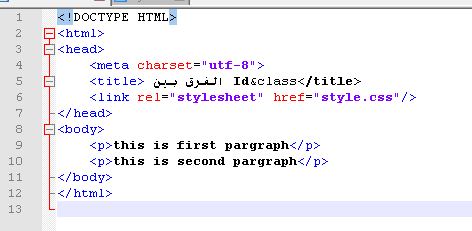
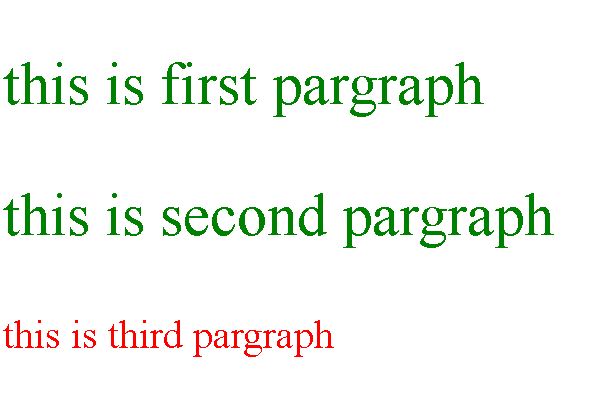
ففى المثال التالي قمنا بكتابة فقرتين وفى ملف css قمنا بتنسيق الفقرتين كما هو موضح بالمثال التالي
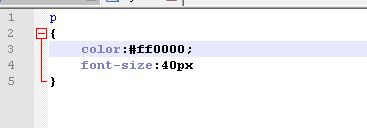
ملف css وبه تنسيق الفقرتين حيث قمنا بتنسيق الألوان باللون الأحمر ، وحجم الخط ليكون 40 بيكسل.
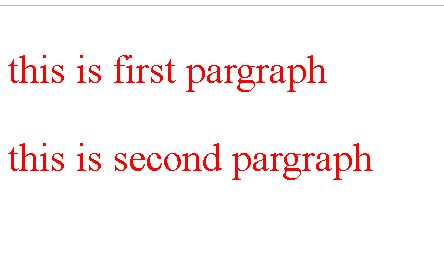
فنلاحظ ظهور الصفحة بهذا التنسيق فى المتصفح.
ولكن ماذا لو أردنا تمييز تنسيق الفقرة الأولى عن الفقرة الثانية وباقى الفقرات
هنا نحتاج إلى تمييز هذه الفقرة بclass معين .
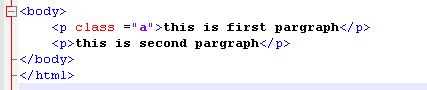
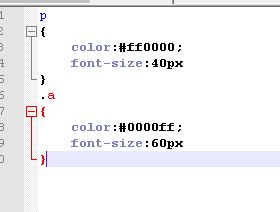
فنكتب
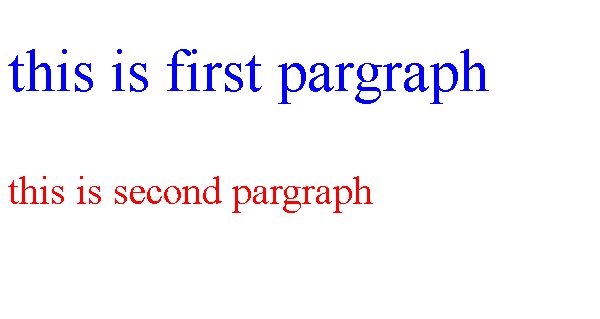
شكل التنسيق كما يظهر فى المتصفح وكما يلاحظ أن الفقرة الأولى لها لون خط أزرق وحجم خط مختلف عن الفقرة الثانية وباقى الفقرات فى الصفحة.
ملحوظة: يسمح بوجود أكثر من كلاس لهم نفس الاسم بعكس Id والذى لا يسمح بذلك.
فعند الرغبة فى تنسيق فقرة أخرى بنفس تنسيق الفقرة الأولى والتى لها الكلاس a نقوم باعطاء نفس الكلاس للفقرة التى نريد لها نفس التنسيق.
نلاحظ ان تنسيق p يتم تطبيقه على الفقرات التى ليس لها كلاس أو Id ويتم تطبيق .a على الفقرات التى لها اسم الكلاس a
حيث أن الكلاس له أولوية فى التطبيق
شكل التنسيق كما يظهر فى المتصفح
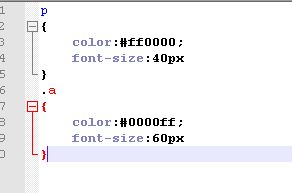
ولكن ماذا لو تم كتابة الكلاس مرة أخرى فى صفحة css بتنسيق مختلف ..هنا لدينا عدد 2 كلاس فى كل منهم تنسيق مختلف لنفس الفقرة كما هو موضح فى المثال التالي:-
حيث ان اللون فى الكلاس a الأول هو اللون الأزرق
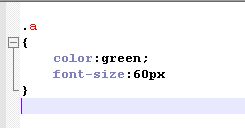
واللون فى الكلاس a الاخير هو اللون الأخضر
نلاحظ ان الكلاس الأسفل أو الأخير له أولوية فى التطبيق عن الكلاس الأعلى
شكل التنسيق كما يظهر فى المتصفح حيث تم تطبيق تنسيق الكلاس الأخيرالموجود بالأسفل.
ونلاحظ فى ترتيب الأولويات أن inline style له أولوية أعلى ويليه internal style وفى النهاية هو external style
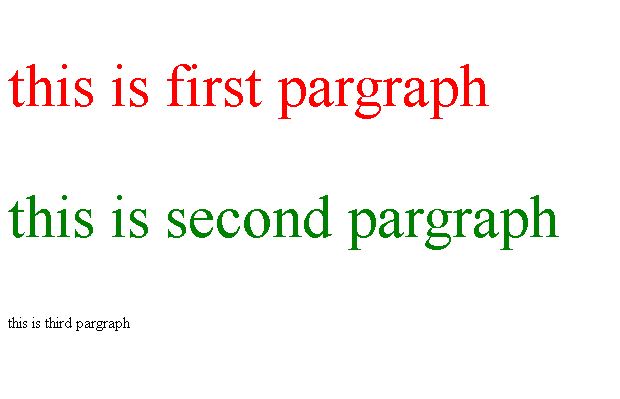
ففي المثال التالي نلاحظ وجود 3 مستويات فى style فنلاحظ أن اللون في inline هو اللون الاحمر بينما فى internal style هو اللون الأزرق وفى external style هو اللون الأخضر فنلاحظ تطبيق اللون الأحمر فى التنسيق لأن له الأولوية فى التطبيق
ملف css ونلاحظ ان اللون الموجود به هو اللون الأخضر
تطبيق اللون الأحمر كما يظهر فى المتصفح
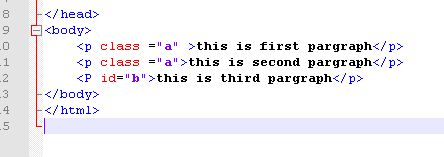
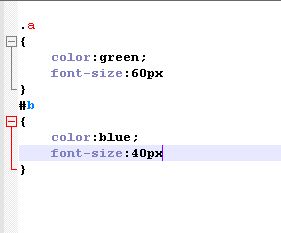
ونلاحظ أنه عند كتابة Id فى ملف css يتم كتابة رمز # قبل اسم Id
فمثلا لو كان لدينا Id اسمه b يتم كتابة هذا Id فى ملف css على شكل b#
ملحوظة: Id له أولوية عن class فى التطبيق
ففى الحالة العادية إذا أردنا التعامل مع التنسيق الخاص بلغة Html نقوم بالآتي
ففى المثال التالي قمنا بكتابة فقرتين وفى ملف css قمنا بتنسيق الفقرتين كما هو موضح بالمثال التالي
ملف css وبه تنسيق الفقرتين حيث قمنا بتنسيق الألوان باللون الأحمر ، وحجم الخط ليكون 40 بيكسل.
فنلاحظ ظهور الصفحة بهذا التنسيق فى المتصفح.
ولكن ماذا لو أردنا تمييز تنسيق الفقرة الأولى عن الفقرة الثانية وباقى الفقرات
هنا نحتاج إلى تمييز هذه الفقرة بclass معين .
فنكتب
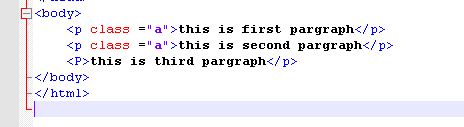
<p class="a">
حيث قمنا بتمييز الفقرة الأولى بclass اسمه a
وعند الرغبة فى تنسيق الفقرة الأولى نقوم بتنسيقها باسم class وهو a
وذلك بكتابة نقطة ثم اسم الكلاس
.a{color:blue;}
فنلاحظ ان هذا التنسيق لا يتم تطبيقه على كل الفقرات وإنما على الفقرة الأولى فقط لأن لها اسم الكلاس .a
في هذا المثال قمنا بعمل كلاس للفقرة الأولى وقمنا بتسميته a
فى صفحة css قمنا بعمل تنسيق مختلف للكلاس a كما هو موضحشكل التنسيق كما يظهر فى المتصفح وكما يلاحظ أن الفقرة الأولى لها لون خط أزرق وحجم خط مختلف عن الفقرة الثانية وباقى الفقرات فى الصفحة.
فعند الرغبة فى تنسيق فقرة أخرى بنفس تنسيق الفقرة الأولى والتى لها الكلاس a نقوم باعطاء نفس الكلاس للفقرة التى نريد لها نفس التنسيق.
نلاحظ ان تنسيق p يتم تطبيقه على الفقرات التى ليس لها كلاس أو Id ويتم تطبيق .a على الفقرات التى لها اسم الكلاس a
حيث أن الكلاس له أولوية فى التطبيق
شكل التنسيق كما يظهر فى المتصفح
ولكن ماذا لو تم كتابة الكلاس مرة أخرى فى صفحة css بتنسيق مختلف ..هنا لدينا عدد 2 كلاس فى كل منهم تنسيق مختلف لنفس الفقرة كما هو موضح فى المثال التالي:-
حيث ان اللون فى الكلاس a الأول هو اللون الأزرق
واللون فى الكلاس a الاخير هو اللون الأخضر
نلاحظ ان الكلاس الأسفل أو الأخير له أولوية فى التطبيق عن الكلاس الأعلى
شكل التنسيق كما يظهر فى المتصفح حيث تم تطبيق تنسيق الكلاس الأخيرالموجود بالأسفل.
ونلاحظ فى ترتيب الأولويات أن inline style له أولوية أعلى ويليه internal style وفى النهاية هو external style
ففي المثال التالي نلاحظ وجود 3 مستويات فى style فنلاحظ أن اللون في inline هو اللون الاحمر بينما فى internal style هو اللون الأزرق وفى external style هو اللون الأخضر فنلاحظ تطبيق اللون الأحمر فى التنسيق لأن له الأولوية فى التطبيق
ملف css ونلاحظ ان اللون الموجود به هو اللون الأخضر
تطبيق اللون الأحمر كما يظهر فى المتصفح
ونلاحظ أنه عند كتابة Id فى ملف css يتم كتابة رمز # قبل اسم Id
فمثلا لو كان لدينا Id اسمه b يتم كتابة هذا Id فى ملف css على شكل b#
ملحوظة: Id له أولوية عن class فى التطبيق

































يعطيكم العافية ..
ردحذفممكن سؤال ما هي اولوية التنفيذ بين class و id
ملحوظة: Id له أولوية عن class فى التطبيق
حذف