معنى CSS
CSS هى اختصار لعبارة cascading style sheet وتعنى صفحة الانماط الانسيابيةوظيفة CSS
وهى لغة أو تقنية مسئولة عن تنسيق وتنظيم صفحات الويب حيث يتم من خلالها التحكم فى شكل الموقع بالكامل.حيث ان هذه اللغة هى المسئولة عن لون الخط ولون الخلفية وحجم الخط وغير ذلك من العديد من التنسيقات المختلفة لصفحة الويب.
حلت لغة CSS الكثير من المشاكل التى كانت تواجهة لغة HTML وعملت على توفير الجهد والوقت
كيفية كتابة كود CSS
يتم كتابة كود CSS على هيئة selector وهو العنصر الذى نريد تطبيق التنسيق عليه وقد يكون فقرة P أو body أو جدول table أو عنوان H1 أو غير ذلك من عناصر لغة Html المتعددة ثم أقواس لغة CSS {} بداخل هذه الأقواس نكتب الخاصية والقيمة الخاصة بها وproperty هى الخاصية الخاصة بهذا العنصر مثل اللون color ، أو حجم الخط font-size أو غير ذلك.مثلا
selector
}
property: value
{
وهذا السطر property: value يسمى إعلان ويتم الفصل بين كل إعلان واخر بالفاصلة المنقوطة ; semi colon
ويمكن وضع كود CSS بإحدى ثلاثة طرق
إما فى ملف خارجي external file ويتم وضع رابط لهذا الملف فى وسم Head
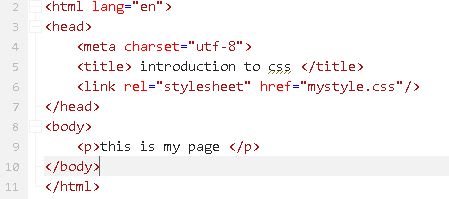
كود Html
كود Html
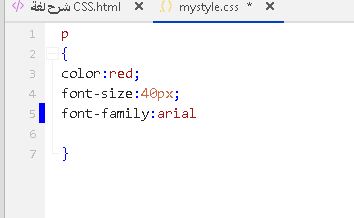
صفحة css وبها الأكواد واسم الصفحة mystyle.css
وبالطبع يمكن كتابة أكثر من اعلان خاص بهذه الفقرة مثل حجم الخط font-size ونوع الخط font-family
النوع الثاني:
داخل وسم Head وتسمى internal style
<head>
<style>
p
{
color:blue;
font-size:40px;
}
</style>
</head>
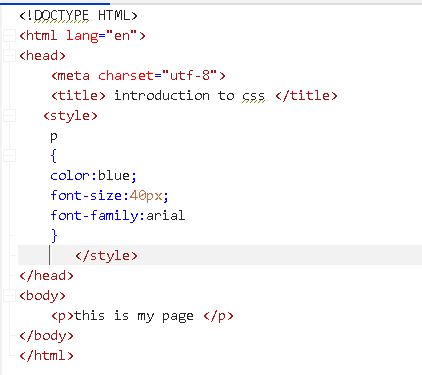
كود css داخل وسم Head
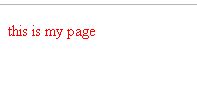
شكل الصفحة كما تظهر فى متصفح الويب
الطريقة الثالثة:























ليست هناك تعليقات:
إرسال تعليق