تطبيق css على الخطوط fonts
يمكن تطبيق العديد من التنسيقات الخاصة بعناصر css على الخطوط مثل:- خاصية اللون color
- خاصية نوع الخط font-family
- خاصية حجم الخط font-size ويمكن عن طريقها تحديد حجم الخط فى المتصفح ويكون إما بالبيكسل px او بالنسبة المئوية
- خاصية حالة الخط ( font-style (bold-italic-underline
مثال:
<style>
p{color:blue;
font-family:tahoma;
font-size:20px;
font-style:italic;
direction:rtl;
}
h1{color:red;
text-align:center;
}
</style>
</head>
<body>
<h1>الأوفيس</h1>
<p>حزمة برامج الأوفيس تنتجها شركة ميكروسوفت وتمتاز هذه الخدمة بأنها موجهه لجميع مستخدمى الكمبيوتر ومن أهم هذه البرامج</p>
<p>أولا: برنامج micirosoft word: وهو برنامج مخصص لمعالجة الكلمات وتنسيقها</p>
</body>
تنسيق الإطار: border
يمكن وضع إطار لجميع عناصر html
والإطار له العديد من الخصائص منها حجم الإطار ويقاس بوحدة البيكسل ونوعه ولونه
وكذلك الخاصية Padding وهى المسافة بين العناصر الموجودة بداخل الإطار قد تكون كلمات أو عناوين والإطار نفسه وتقاس بوحدة البيكسل
كذلك خاصية الهامش margin وهى مسئولة عن المسافة بين الإطار والعناصر خارج الإطار. وتقاس بالبيكسل
مثال:
<head>
<style>
p{ border :1px solid black;
padding:15px;
margin:30px;
}
h1{color:red;
text-align:center;
}
</style>
</head>
<body dir="rtl">
<h1>الأوفيس</h1>
<p>حزمة برامج الأوفيس تنتجها شركة ميكروسوفت وتمتاز هذه الخدمة بأنها موجهه لجميع مستخدمى الكمبيوتر ومن أهم هذه البرامج</p>
<p>أولا: برنامج micirosoft word: وهو برنامج مخصص لمعالجة الكلمات وتنسيقها</p>
</body>
</html>
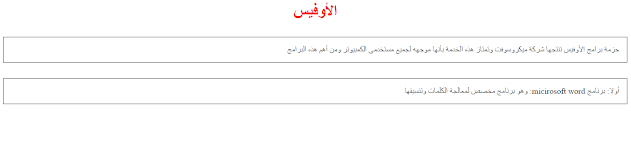
ناتج المثال:

















ليست هناك تعليقات:
إرسال تعليق