ينصب تركيز لغة html على وصف عناصر صفحة الويب فهذا وسم للعنوان وذاك وسم للفقرة وآخر وسم للجدول وهكذا.. ولم تهتم لغة html بشكل ومظهر الصفحة ومن هنا جاء دور style لتقوم بالتحكم فى شكل ومظهر صفحة الانترنت عندما تظهر على متصفح الانترنت..
وبالتالي فكل عناصر لغة html لها الشكل الافتراضي فخلفية الصفحة تكون بيضاء ، ولون الخط يكون أسود
ويمكن تغيير هذه الأشكال الافتراضية وذلك من خلال الخاصية style واستخدام الوسم style مع صفحة الويب فى لغة html مع اى وسم مباشرة يسمى Inline css
فمثلا عند الرغبة فى تغيير خلفية الصفحة بحيث تكون باللون الرمادى الفاتح
وstyle شكل من أشكال css وهو اختصار cascading style sheet
ويمكن تغيير هذه الأشكال الافتراضية وذلك من خلال الخاصية style واستخدام الوسم style مع صفحة الويب فى لغة html مع اى وسم مباشرة يسمى Inline css
فمثلا عند الرغبة فى تغيير خلفية الصفحة بحيث تكون باللون الرمادى الفاتح
<body style="background-color:lightgrey">
ونلاحظ أن قاعدة التعامل مع style تكون على هذا الشكل
style="اسم الخاصية: value (قيمة الخاصية)"
<body style="color:red"> فهذا يجعل لون الخط فى صفحة ويب باللون الأحمر
- فى الإصدارات السابقة من لغة html كان يوجد وسم <font> وهو غير موجود فى لغة html5
لتغيير لون الخط فى العنوان مثلا إلى اللون الأزرق
<h1 style="color:blue"> اكتب هنا العنوان</h1>
لتغيير نوع الخط فى فقرة معينة إلى الخط tahoma
<p style'"font-family:tahoma"> نلاحظ أن الخط هنا يكون بنوع الخط المذكور فى الفقرة
- يمكن كتابة أكثر من style لنفس الوسم ويفصل بين كل style وآخر بالفاصلة المنقوطة ;
فمثلا لجعل عنوان النص باللون الأزرق ، ومحاذاته بالمننتصف
<h1 style="color:blue;text-align:center">
سنعود مرة أخرى لشرح اكثر تعمقا فى css بمشيئة الله فى المشاركات المقبلة
وهنا يأتى دور المثال التطبيقى
<!doctype html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8">
<title>
computer
</title>
</head>
<body style="background-color:lightgrey; color:red">
<p style="font-size:150%">
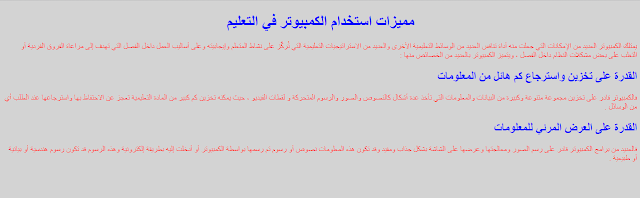
<h1 style="color:blue;text-align:center">مميزات استخدام الكمبيوتر في التعليم</h1>
يمتلك الكمبيوتر العديد من الإمكانات التي جعلت منه أداة تنافس العديد من الوسائط التعليمية الأخرى والعديد من الاستراتيجيات التعليمية التي تُركّز على نشاط المتعلم وإيجابيته وعلى
أساليب العمل داخل الفصل التي تهدف إلى مراعاة الفروق الفردية أو التغلب على بعض مشكلات النظام داخل الفصل ، ويتميز الكمبيوتر بالعديد من الخصائص منها :
<h2 style ="color:blue"> القدرة على تخزين واسترجاع كم هائل من المعلومات</h2>
فالكمبيوتر قادر على تخزين مجموعة متنوعة وكبيرة من البيانات والمعلومات التي تأخذ عدة أشكال كالنصوص والصور والرسوم المتحركة و لقطات الفيديو ، حيث يمكنه تخزين كم
كبير من المادة التعليمية تعجز عن الاحتفاظ بها واسترجاعها عند الطلب أي من الوسائل .
<h2 style ="color:blue">القدرة على العرض المرئي للمعلومات</h2>
فالعديد من برامج الكمبيوتر قادر على رسم الصور ومعالجتها وعرضها على الشاشة بشكل جذاب ومفيد وقد تكون هذه المعلومات نصوص أو رسوم تم رسمها بواسطة
الكمبيوتر أو أدخلت إليه بطريقة إلكترونية وهذه الرسوم قد تكون رسوم هندسية أو بيانية أو طبيعية .
</p>
</body>
</head>
</html>
و تظهر الصفحة كما بالشكل التالي:-
<h1 style="color:blue;text-align:center">
<!doctype html>
<html lang="ar" dir="rtl">
<head>
<meta charset="UTF-8">
<title>
computer
</title>
</head>
<body style="background-color:lightgrey; color:red">
<p style="font-size:150%">
<h1 style="color:blue;text-align:center">مميزات استخدام الكمبيوتر في التعليم</h1>
يمتلك الكمبيوتر العديد من الإمكانات التي جعلت منه أداة تنافس العديد من الوسائط التعليمية الأخرى والعديد من الاستراتيجيات التعليمية التي تُركّز على نشاط المتعلم وإيجابيته وعلى
أساليب العمل داخل الفصل التي تهدف إلى مراعاة الفروق الفردية أو التغلب على بعض مشكلات النظام داخل الفصل ، ويتميز الكمبيوتر بالعديد من الخصائص منها :
<h2 style ="color:blue"> القدرة على تخزين واسترجاع كم هائل من المعلومات</h2>
فالكمبيوتر قادر على تخزين مجموعة متنوعة وكبيرة من البيانات والمعلومات التي تأخذ عدة أشكال كالنصوص والصور والرسوم المتحركة و لقطات الفيديو ، حيث يمكنه تخزين كم
كبير من المادة التعليمية تعجز عن الاحتفاظ بها واسترجاعها عند الطلب أي من الوسائل .
<h2 style ="color:blue">القدرة على العرض المرئي للمعلومات</h2>
فالعديد من برامج الكمبيوتر قادر على رسم الصور ومعالجتها وعرضها على الشاشة بشكل جذاب ومفيد وقد تكون هذه المعلومات نصوص أو رسوم تم رسمها بواسطة
الكمبيوتر أو أدخلت إليه بطريقة إلكترونية وهذه الرسوم قد تكون رسوم هندسية أو بيانية أو طبيعية .
</p>
</body>
</head>
</html>
و تظهر الصفحة كما بالشكل التالي:-

















ليست هناك تعليقات:
إرسال تعليق