-
كيفية إنشاء أول صفحة ويب بلغة Html
- نقوم بفتح محرر النصوص الذى سنستخدمه فى كتابة صفحة الويب وهو برنامج notepad وهو برنامج مجانى يأتى مع نظام التشغيل ويندوز ويمكن فتحه من قائمة start.
- كما يمكن استخدام برنامج visual studio code أو برنامج Atom الذى قمنا بتحميله فى الدرس السابق
- نقوم بكتابة الوسوم الآتية فى محرر النصوص Notepad
<!doctype html>
<html>
<head>
<title>
this is first page in html
</title>
</head>
<body>
<h1> Hello world</h1>
</body>
</html>
بعد ذلك اضغط على قائمة file ثم اضغط حفظ لتقوم بحفظ الملف بامتداد html
واختر الاسم الذى تريده
...نهنئك الأن قمت بانجاز الصفحة الأولى فى عالم الويب بلغة html وانشأت أول صفحة ويب ...وستلاحظ أن الصفحة يقوم متصفح الأنترنت لديك بفتحها تلقائيا وسيكون عنوان الصفحة هو "this is first page in html"
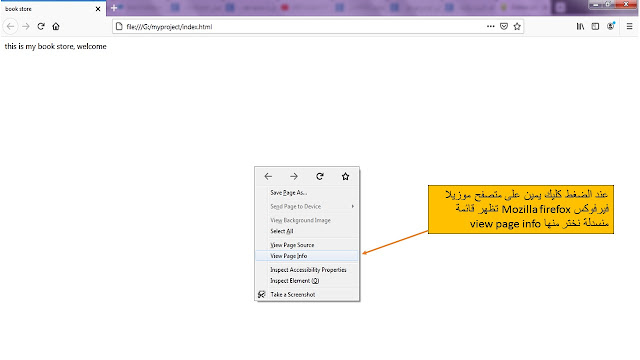
وسيكون شكل الصفحة الأولى لك بهذا الشكل
حيث تلاحظ أن عنوان الصفحة هو this is first page in html
بينما محتوى الصفحة هو hello world
وعند الرغبة فى إظهار اوسمة Html للصفحة اضغط right click ثم اختر view
source أو عرض مصدر الصفحة لو كانت متصفحك باللغة العربية.
والأن جاء دور تفسير هذه الوسوم
-
<doctype html!>
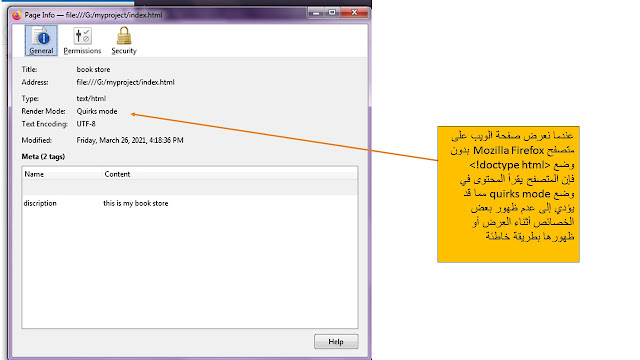
<!doctype html!> وهو يساعد المتصفح على عرض صفحة الانترنت بطريقة
صحيحة
<!doctype html>
فإن المتصفح يقرأ المحتوى في وضع quirks mode مما قد يؤدي إلى عدم ظهور بعض الخصائص أثناء العرض أو ظهورها بطريقة خاطئة
فإن المتصفح يقرأ المحتوى في وضع standard mode مما يؤدي إلى ظهور كل الخصائص بطريقة صحيحة في المتصفح.
- <html>
<html> وهو وسم يصف مستند الانترنت ويجب أن تكون جميع الوسوم بداخله
وهذا الوسم وسم بداية ولابد أن يكون له وسم نهاية
</html> وسم النهاية لوصف مستند الانترنت
- <head>
<head></head> وهو يقدم معلومات عن صفحة الانترنت وسيتم تناول
نوعية هذه المعلومات فيما بعد
-
<title>
<title></title> عنوان صفحة الانترنت وبين وسم البداية ووسم
النهاية يتم وضع عنوان الصفحة
- <body>
<body></body> وهو وسم يوضح العناصر المرئية فى صفحة الانترنت
فما تكتبه بين هذين الوسمين سيظهر فى المتصفح
- <h1>
<h1></h1> عنوان رئيسي حيث يوجد بلغة الهتميل ستة أنواع
من العناوين وتبدأ ب<h1> وهو عنوان رئيسي حتى <h6>
وسيتم تناول هذه الموضوعات فيما بعد





















sa7itou
ردحذفشكرااااا
ردحذفعندي مشروع على شبكات التواصل الاجتماعي لازم نديرو على شكل صفحة ويب باستخدام لغة html وانا اريد فيه ابداع فما هي الوسوم التي استخدمها من اجل هذا الابداع
ردحذفلاأعرف لما تسألني
حذفkhkh
ردحذفڜكرا على شرحك المبسط
ردحذفبارك الله فيك
حذفما فتحش عندي الويب بعد ما عملت save
ردحذفراجع الاكواد مرة أخرى وتأكد من الوسوم جيدا واغلاق الوسوم
حذفyes
حذفلو سمحتو مشروع ب html
ردحذفوضح المطلوب حضرتك حتى يتم مساعدتك
حذفمرحبا كيف ممكن اعمل صفحات ويب مرتبطه ببعضها ؟
ردحذفhttps://webw3s.blogspot.com/2015/08/html.html
حذفTtttttttt
حذفكيفيه تحويل موقع html إلى موقع عالمى وليس مجرد ملف
ردحذف