عند الرغبة فى تحميل أى ملف لموقع الويب نستخدم الوسم
<input type ="file>
فنلاحظ ظهور وسم file بهذا الشكل فى المتصفح وعند الضغط عليه يتم فتح متصفح ويمكن عن طريقة تحديد أى ملف أو صورة أو مستند لرفعه على صفحة الويب
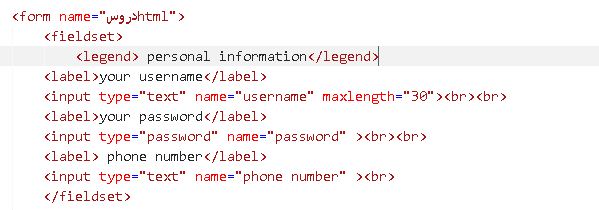
<fieldset>
احد العناصر الهامة من عناصر النموذج form ووظيفة هذا العنصر هو وضع مربع أو صندوق أو إطار حول عناصر النموذج form كما هو موضح بالمثال ونلاحظ أنه يوجد وسم بداية ووسم إغلاق .
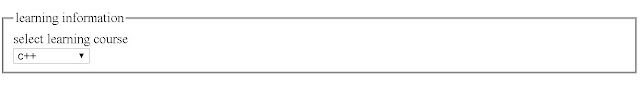
شكل fieldset فى المتصفح قام بوضع اطار حول العناصر التى نريد وضع اطار حولها من عناصر النموذج form
< legned>
ووظيفته يقوم بوضع عنوان لعنصر fieldset ويكون مكانه بعد وسم fieldset
شكل legend فى المتصفح .
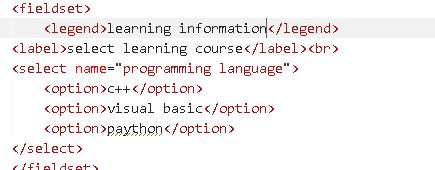
<select>
أحد العناصر الهامة من عناصر form ووظيفتها تقوم بانشاء قائمة منسدلة ونضع عناصر هذه القائمة بين وسمى
<option>عنصر رقم 1</option>
<option>عنصر رقم 2</option>
شكل القائمة select كما ستظهر فى المتصفح
من الخصائص الهامة للعنصر select الخاصية Multiple وهى تعمل على اختيار أكثر من عنصر من عناصر القائمة
الخاصية multiple كما تظهر فى المتصفح حيث يمكن تحديد أكثر من عنصر من عناصر القائمة
الخاصية disabled وهى تعنى عدم تمكين الوصول إلى عناصر القائمة
الخاصية disabled كما تظهر فى المتصفح




























ليست هناك تعليقات:
إرسال تعليق