تحدثنا فى الدروس السابقة عن إنشاء نموذج بيانات بلغة Html ويمكنك الرجوع للدرس الأول عن طريق الضغط على هذا الرابط ..اضغط هنا ويمكنك الرجوع الى الدرس الثانى فى إنشاء نموذج بيانات بلغة Html عن طريق الضغط على الرابط التالي ..اضغط هنا
وفى هذا الدرس سنكمل بمشيئة الله تعالى عناصر النموذج form بلغة Html
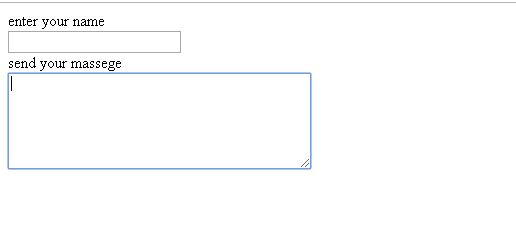
ونلاحظ أنه سوف تظهر textarea بهذا الشكل فى المتصفح بعد أن تم التحكم فى عدد الصفوف التى نريد أن تظهر بها وعدد الأعمدة التى نريد لها الظهور فيها.
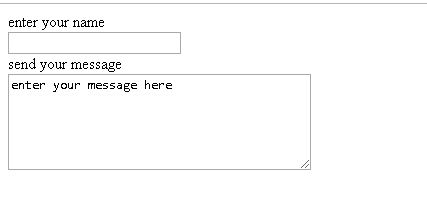
شكل النص الذى كتبناه يظهر فى عنصر textarea بالمتصفح
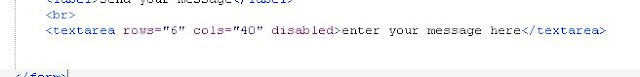
نلاحظ أنه لا يمكن تعديل كلمة "enter your message here " أو تبديلها أو الكتابة عليها لأنها للقراءة فقط
كما نلاحظ انه لا يمكن الوصول إلى textarea لأن لها الخاصية disabled
وفى هذا الدرس سنكمل بمشيئة الله تعالى عناصر النموذج form بلغة Html
text area
وهذا العنصر يمكن من خلاله كتابة تعليقات او ملاحظات بحيث يمكن إرسالها مع النموذج form بلغة Html وهذا العنصر له وسمى بداية وإغلاقة
<textarea></textarea>
ويظهر النموذج فى المتصفح بهذا الشكل
ولtextarea بعض attributes او الخصائص منها rows عدد الصفوف التى تظهر فيها وأيضا عدد الأعمدة cols التى تظهر
ونلاحظ أنه سوف تظهر textarea بهذا الشكل فى المتصفح بعد أن تم التحكم فى عدد الصفوف التى نريد أن تظهر بها وعدد الأعمدة التى نريد لها الظهور فيها.
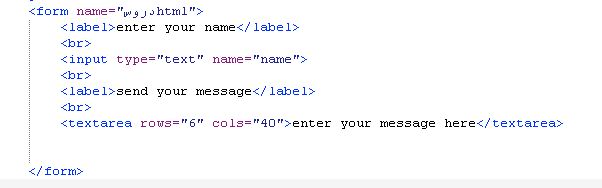
ويمكن إضافة نص ابتدائي معين يظهر فى textarea وذلك بكتابة النص الذى نريد أن يظهر فى النموذج بين وسمى الفتح والإغلاق <textarea>ويمكن حذف هذا النص من المستخدم عن ملء النموذج.
شكل النص الذى كتبناه يظهر فى عنصر textarea بالمتصفح
خاصية readonly من ضمن خصائص textarea وتعنى هذه الخاصة للقراءة فقط بحيث يكون الكلام المكتوب بين وسمى الفتح والإغلاق فى textarea قابل للقراءة فقط ولا يمكن تعديله أو الكتابة عليه أو مسحه
الخاصية Disabled هذه الخاصية تعمل على عدم تمكين الوصول لـ textarea


























ليست هناك تعليقات:
إرسال تعليق