فى هذا الدرس سنقوم بشرح أحد عنصر النموذج form وهو radio
ووظيفة هذا العنصر هو امكانية اختيار عنصر واحد فقط من متعدد
ويكمن الاختلاف بينها وبين checkbox أن radio يمكن اختيار عنصر واحد فقط عند الاختيار منها بينما checkbox يمكن اختيار أكثر من عنصر عند الاختيار منها.
ووظيفة هذا العنصر هو امكانية اختيار عنصر واحد فقط من متعدد
ويكمن الاختلاف بينها وبين checkbox أن radio يمكن اختيار عنصر واحد فقط عند الاختيار منها بينما checkbox يمكن اختيار أكثر من عنصر عند الاختيار منها.
لإنشاء زر radio نكتب الوسم
<input type="radio">
نلاحظ أنه تم إنشاء زر radio كما هو موضح بالشكل
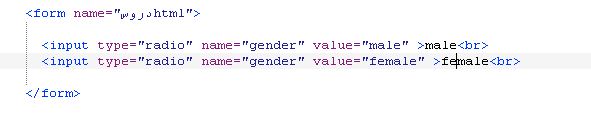
الزر radio له العديد من الخواص attributes منها Name -value
ملحوظة : الخاصية value لا تظهر للمستخدم وإنما سيتم إرسالها إلى الخادم مرتبطة مع الاسم Name
الخاصية : Name لها اهمية كبرى في معرفة المجموعة التى ينتمى لها الزر حيث أنه يمكن أن يكون لدينا أكثر من مجموعة ولكل مجموعة اسم مميز وجميع أزرار المجموعة ينبغى أن يكون لهم نفس الاسم.
نلاحظ أنه لدينا مجموعتان من أزار الاختيار المجموعة الأولى خاصة بالنوع وهنا نلاحظ أن أزرار هذه المجموعة لها نفس الاسم gender ومجموعة أخرى من أزرار الاختيار خاصة بالدولة وهنا نلاحظ أن جميع عناصر المجموعة الثانية لهم جميعا نفس الاسم country.
























ليست هناك تعليقات:
إرسال تعليق