تكلمنا من قبل أن الخاصية display
وهي إما أن تكون لها القيمة block
أو القيمة inline
أوالقيمة inline-block
ويمكنك مراجعة درس الخاصية display بالضغط على هذا الرابط
وفي هذا الدرس سنتعرف على إحدى قيم الخاصية display وهي القيمة None والفرق بينها وبين الخاصية visibility: hidden
حيث أن القيمة display: none تعمل على إخفاء العنصر من المتصفح مع إخفاء أثر أو مكان هذا العنصر حيث يتم تحميل باقي عناصر الصفحة مع اعتبار أن العنصر المخفي غير موجود وتستخدم تلك الخاصية بكثرة مع أكواد script وذلك لتضمين كود جافا سكريبت داخل الصفحات. حيث تستخدم هذه القيمة في جافا سكريبت لإخفاء أو إظهار عناصر معينة.
أما الخاصية visibility فالقيمة الافتراضية لها هي visible
أما القيمة visibility: hidden فتعمل على إخفاء العنصر من الصفحة ولكن يتم حجز مكانه في الصفحة.
وهذه الأمثلة ستقوم بالتوضيح أكثر
في هذا الدرس لدينا ملف اسمه index.html ونكتب به الكود الموضح بالمثال حيث أن لدينا 3عناصر divتمت كتابتها كما هو موضح.
ونلاحظ أن العنصر الثاني تم عمل class له باسم khalid كما هو موضح
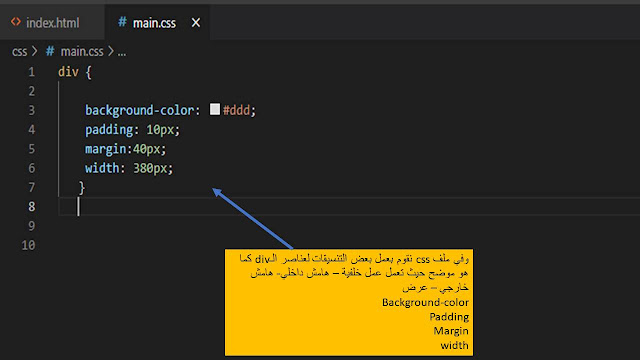
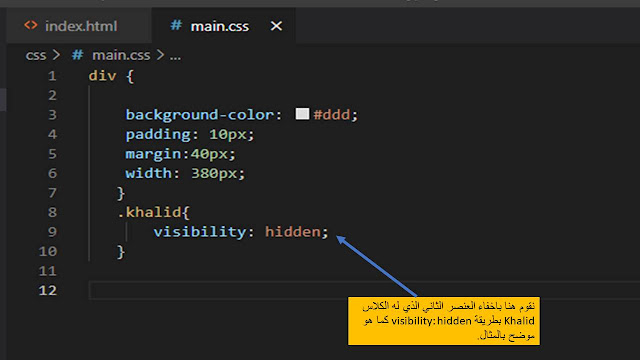
وفي ملف css نقوم بعمل بعض التنسيقات لعناصر الـdiv كما هو موضح حيث تعمل عمل خلفية – هامش داخلي- هامش خارجي – عرض
Background-color
Padding
Margin
width
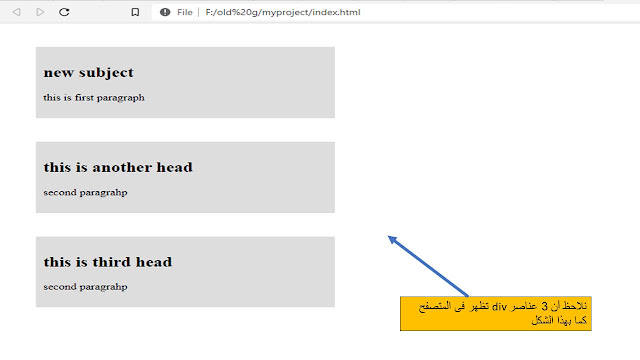
نلاحظ أن 3 عناصر div تظهر فى المتصفح كما بهذا الشكل
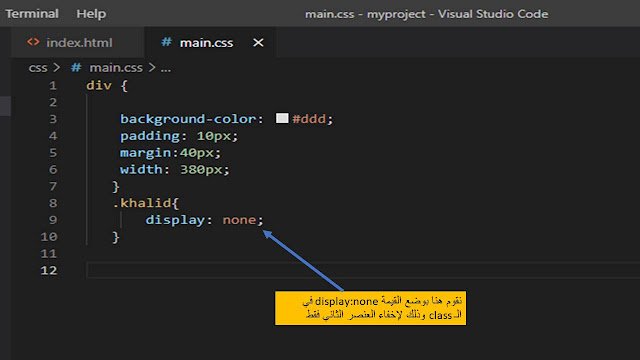
نقوم هنا بوضع القيمة display: none
في الـclass وذلك لإخفاء العنصر الثاني فقط
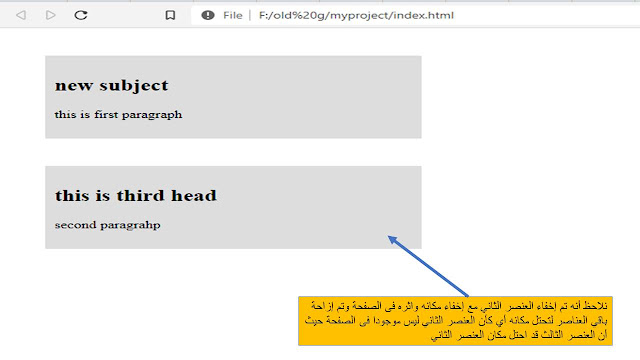
نلاحظ أنه تم إخفاء العنصر الثاني مع إخفاء مكانه واثره فى الصفحة وتم إزاحة باقي العناصر لتحتل مكانه أي كأن العنصر الثاني ليس موجودا فى الصفحة حيث أن العنصر الثالث قد احتل مكان العنصر الثاني
نقوم هنا باخفاء العنصر الثاني الذي له الكلاس Khalid بطريقة visibility: hidden كما هو موضح بالمثال.
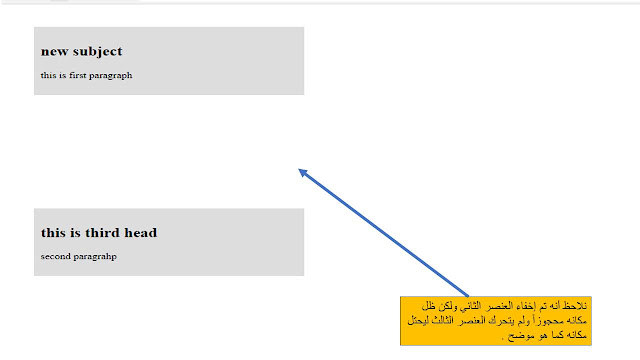
نلاحظ أنه تم إخفاء العنصر الثاني ولكن ظل مكانه محجوزاً ولم يتحرك العنصر الثالث ليحتل مكانه كما هو موضح .























ليست هناك تعليقات:
إرسال تعليق