ماهو Overflow
يمكن تعريف overflow بأنه تجاوز حجم البيانات عن المساحة المخصصة لها.
وهي إحدى خواص CSS وتستخدم عندما تزيد مساحة المحتوى عن مساحة المنطقة المخصصة له.
تتيح لنا الخاصية overflow ما إذا كنا نريد إخفاءالمحتوى الزائد أو عرض أشرطة التمرير scroll أو إظهار المحتوى الزائد أو غير ذلك من الخيارات التى سنتعرض لها بالشرح في هذا الدرس.
مثال:
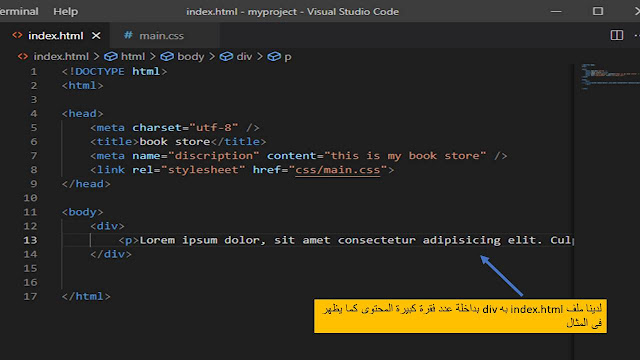
لدينا ملف index.html به div بداخلة عدد فقرة كبيرة المحتوى كما يظهر فى
المثال
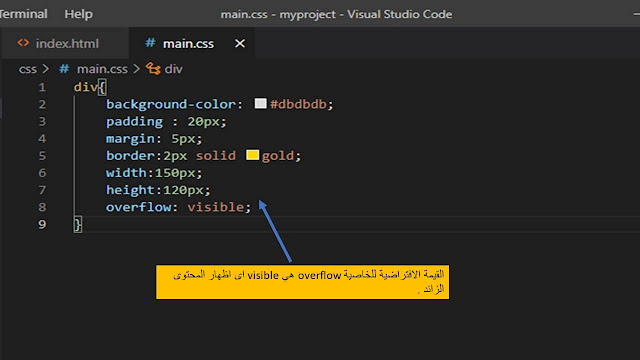
وفي ملف main.css نقوم بتنسيق div كما هو موضح وذلك بإعطائه لون خلفية محدد
وهامش داخلي padding وهامش خارجي margin وحد border وعرض محدد وارتفاع معين
كما هو موضح بالمثال.
نلاحظ أن المحتوى يظهر في المتصفح بهذا الشكل وهو أكبر من الـDiv كما
يظهر فى المثال
القيمة الافتراضية للخاصية overflow هي visible اى اظهار المحتوى الزائد
.
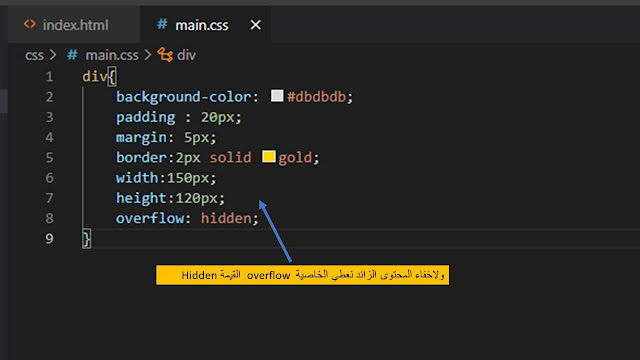
ولاخفاء المحتوى الزائد نعطي الخاصية overflow القيمة
Hidden
نلاحظ أنه عند إعطاء الـoverflow القيمة Hidden انه تم اخفاء المحتوى
الزائد كما يظهر فى المتصفح في هذا المثال.
ولدينا القيمة scroll وعندما نعطي هذه القيمة للخاصية Overflow تعمل على
إظهار شريط انزلاق لعرض المحتوى الزائد
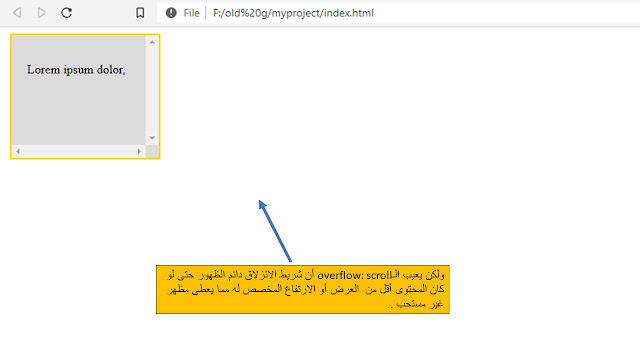
نلاحظ أنه عندما تم إعطاء الخاصية overflow: scroll ظهور شريط انزلاق يمكن
تحريكه لإظهار المحتوى الزائد كما يظهر فى المتصفح
ولكن يعيب الـoverflow: scroll أن شريط الانزلاق دائم الظهور حتى لو كان
المحتوى أقل من العرض أو الارتفاع المخصص له مما يعطى مظهر غير مستحب
.
القيمة auto عندما يتم إعطاؤها للخاصية overflow تعمل على إظهار شريط
انزلاق فقط في حالة أن يكون المحتوى أكبر من المساحة المخصصة له وفي حالة
كون المحتوى أقل من المساحة المخصصة له لا يظهر شريط الانزلاق .
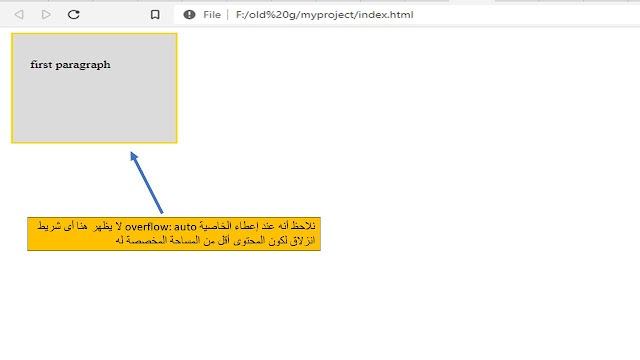
نلاحظ أنه عند إعطاء الخاصية overflow: auto لا يظهر هنا أى شريط انزلاق
لكون المحتوى أقل من المساحة المخصصة له
وفي حالة كون المحتوى أكبر من المساحة المخصصة له يظهر شريط الانزلاق مما
يجعل الخاصية overflow: auto خاصية أكثر مرونة ومفيدة عند الحاجة.
نلاحظ هنا أن overflow ممكن أن يكون أفقي x أو رأسي y كما يظهر فى المتصفح
هنا أن زيادة المحتوى ممكن تكون افقية بحيث أن المحتوى أكبر من width أو
المحتوى أكبر من height كما يظهرفى المتصفح هنا
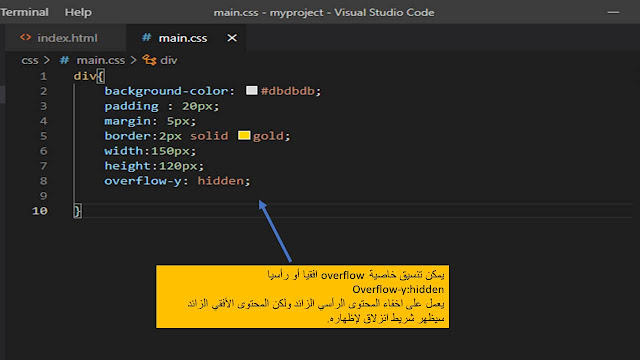
يمكن تنسيق خاصية overflow افقيا أو رأسيا
Overflow-y:hidden
يعمل على اخفاء المحتوى الرأسي الزائد ولكن المحتوى الأفقي الزائد سيظهر
شريط انزلاق لإظهاره.
نلاحظ هنا انه عند اعطاء الخاصية overflow-y:hidden انه تم إخفاء
المحتوى الرأسي الزائد وظهر شريط انزلاق لإظهار المحتوى الأفقي كما نلاحظ أن
شريط الانزلاق الأفقي ظاهر في المتصفح أمامنا.
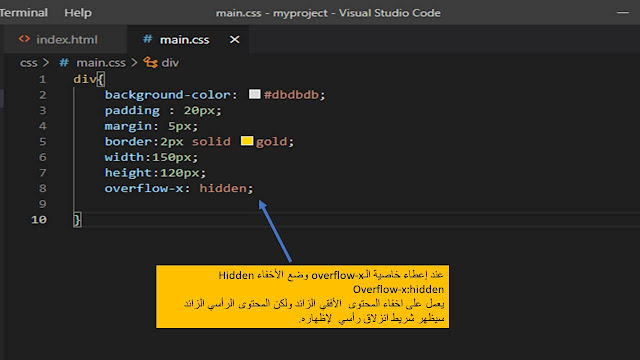
عند إعطاء خاصية الـoverflow-x وضع الأخفاء Hidden
Overflow-x: hidden
يعمل على اخفاء المحتوى الأفقي الزائد ولكن المحتوى الرأسي الزائد
سيظهر شريط انزلاق رأسي لإظهاره.
نلاحظ هنا انه عند اعطاء الخاصية overflow-x:hidden انه تم إخفاء
المحتوى الأفقي الزائد وظهر شريط انزلاق رأسي لإظهار المحتوى الرأسي كما
نلاحظ أن شريط الانزلاق الرأسي ظاهر في المتصفح أمامنا.
ويمكنك تجريب الخاصية بنفسك بالضغط على هذا الرابط
































ليست هناك تعليقات:
إرسال تعليق