في هذا الدرس سنقوم بشرح تجميع المحددات grouping selectors
والمحدد selector :يستخدم لتحديد عناصر Html التى نريد تنسيقها
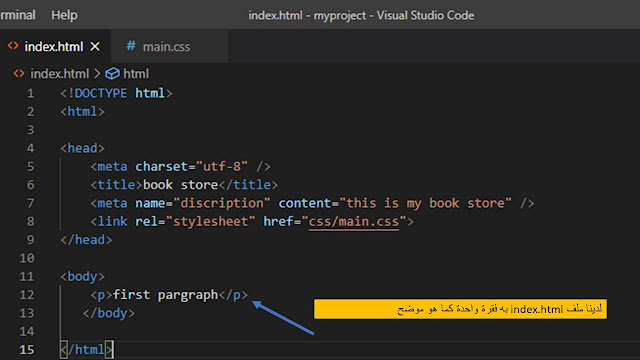
لدينا ملف index.html به فقرة واحدة كما هو موضح
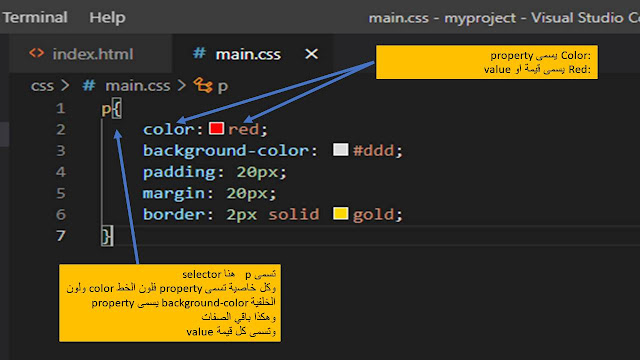
Color: يسمى property
Red: يسمى قيمة او value
وكل خاصية تسمى property فلون الخط color ولون الخلفية background-color يسمى property
وهكذا باقي الصفات
وتسمى كل قيمة value
نلاحظ الفقرة وتنسيقها كما يظهر فى المتصفح
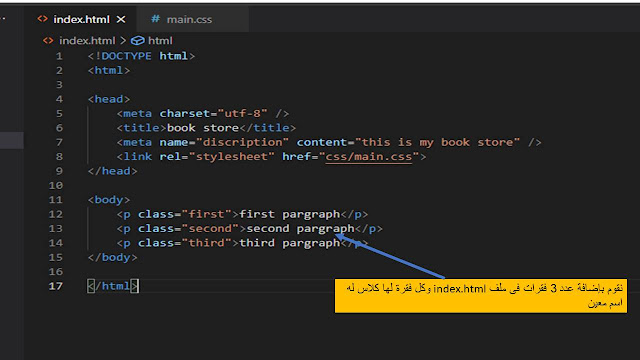
نقوم بإضافة عدد 3 فقرات فى ملف index.html وكل فقرة لها كلاس له اسم معين
وفي ملف css نقوم بعمل بعض التنسيقات لعناصر الـclass كما هو موضح حيث نقوم بعمل لون للنص : وعمل خلفية – هامش داخلي- هامش خارجي
color
Background-color
Padding
Margin
Border
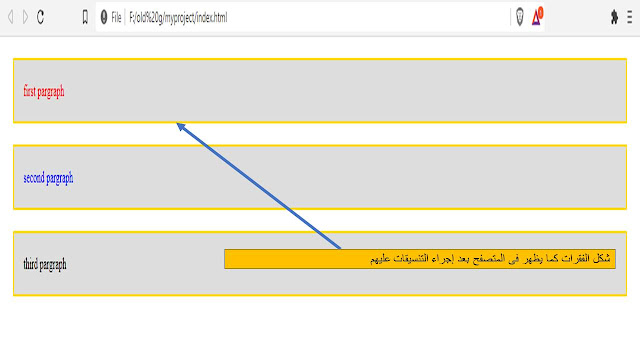
ونلاحظ ان هذه الفقرات لها نفس الخلفية ونفس الهامش الداخلي والهامش الخارجي ونفس الحد لذا سنقوم بشرح كيفية تجميع تلك المحددات ونضع بهم تلك الصفات المشتركة
شكل الفقرات كما يظهر فى المتصفح بعد إجراء التنسيقات عليهم
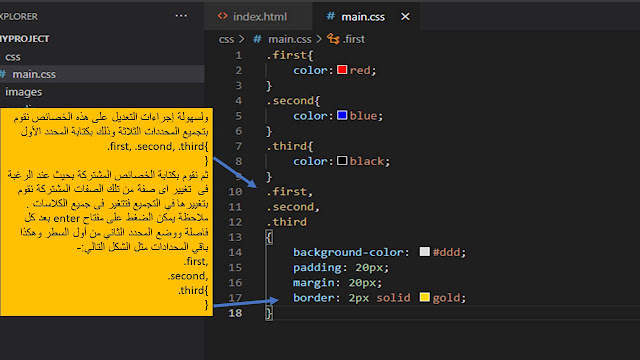
ولسهولة إجراءات التعديل على هذه الخصائص نقوم بتجميع المحددات الثلاثة وذلك بكتابة المحدد الأول
.first, .second, .third{
}
ثم نقوم بكتابة الخصائص المشتركة بحيث عند الرغبة فى تغيير اى صفة من تلك الصفات المشتركة نقوم بتغييرها في التجميع فتتغير فى جميع الكلاسات .
ملاحظة يمكن الضغط على مفتاح enter بعد كل فاصلة ووضع المحدد الثاني من أول السطر وهكذا باقي المحدادات مثل الشكل التالي:-
.first,
.second,
.third{
}
نلاحظ أنه عند الضغط كليك يمين على المتصفح واختيار respect نلاحظ تجميع المحددات grouping selectors وتم وضع الصفات المشتركة بهم كما هو موضح بالمثال
























ليست هناك تعليقات:
إرسال تعليق