في هذا الدرس سنتناول الطرق المختلفة لتنسيق النصوص بلغة CSS
أولاً: تنسيق وتغيير لون النصر text color
لدينا ملف index.html به div بداخلة عدد 2 فقرة الفقرة الأولى لها اسم
الكلاس first والفقرة الثانية لها اسم الكلاس second
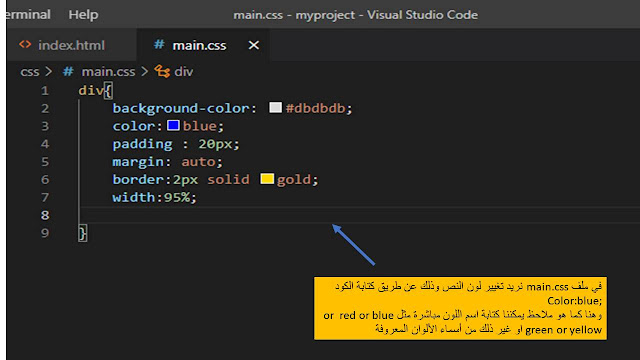
في ملف main.css نريد تغيير لون النص وذلك عن طريق كتابة الكود
Color:blue;
وهنا كما هو ملاحظ يمكننا كتابة اسم اللون مباشرة مثل red or blue or green or
yellow او غير ذلك من أسماء الألوان المعروفة
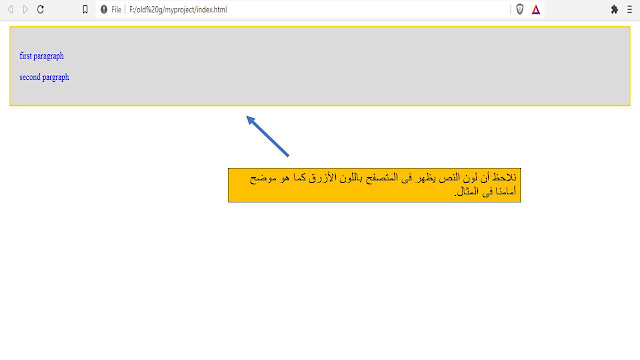
نلاحظ أن لون النص يظهر فى المتصفح باللون الأزرق كما هو موضح أمامنا فى
المثال.
كما يمكن كتابة لون النص باستخدام نظام الألوان السداسي عشر
Hexadecimal
عن طريق كتابة الرمز # والتي يُرمز لها بالأعداد من 0 و9 ثمّ بين a وf، حيث
تُشير الحروف بين a وf إلى القيم 10-15:
وكما هو موضح يمكننا كتابة اللون الأحمر بالطريقة الآتية
الأسود: #000
الأحمر الخالص: #f00
الأخضر الخالص: #0f0
الأزرق الصّافي: #00f
الأبيض: #000
نلاحظ أن لون النص يظهر باللون الأحمر كما يظهر فى المتصفح أمامنا
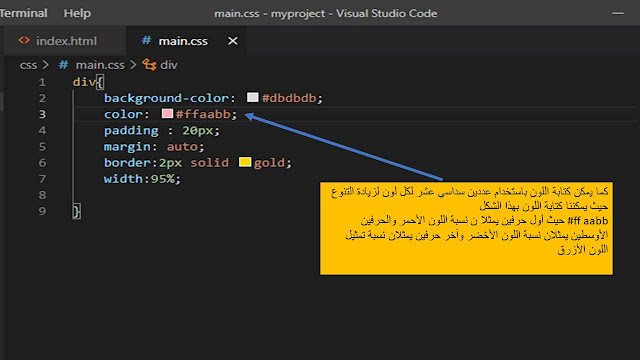
كما يمكن كتابة اللون باستخدام عددين سداسي عشر لكل لون لزيادة التنوع
حيث يمكننا كتابة اللون بهذا الشكل
#ff aabb حيث أول حرفين يمثلا ن نسبة اللون الأحمر والحرفين الأوسطين يمثلان
نسبة اللون الأخضر وآخر حرفين يمثلان نسبة تمثيل اللون الأزرق
الأسود: #000000
الأحمر الخالص: #ff0000
الأخضر الخالص: #00ff00
الأزرق الصّافي: #0000ff
الأبيض: #ffffff
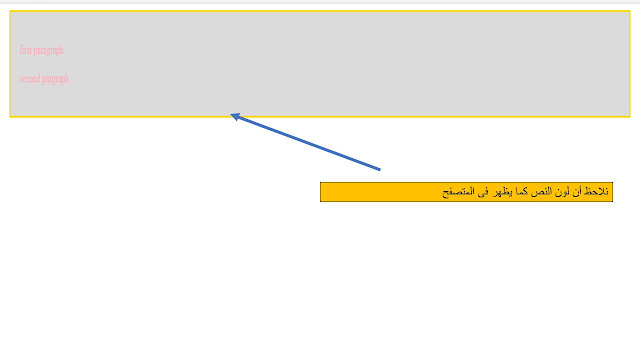
نلاحظ أن لون النص كما يظهر فى المتصفح
كما يمكن كتابة لون النص باستخدام نظام
RGB
حيث r اللون الأحمر red
G اللون الأخضر green
B اللون الأزرق blue
كما هو موضح بالمثال
لون النص كما يظهر عند كتابته بنظام rgb كما يظهر فى المتصفح
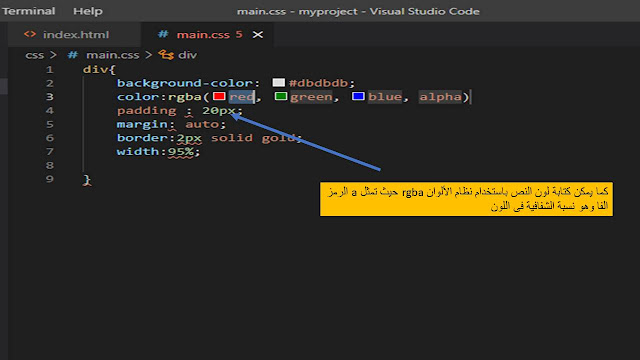
كما يمكن كتابة لون النص باستخدام نظام الألوان rgba حيث تمثل a الرمز الفا
وهو نسبة الشفافية فى اللون
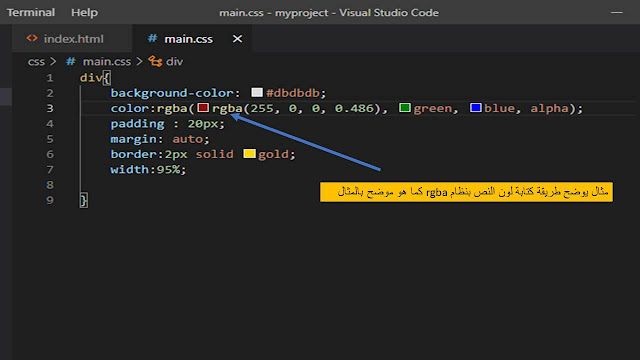
مثال يوضح طريقة كتابة لون النص بنظام rgba كما هو موضح بالمثال
لون النص كما يظهر في المتصفح
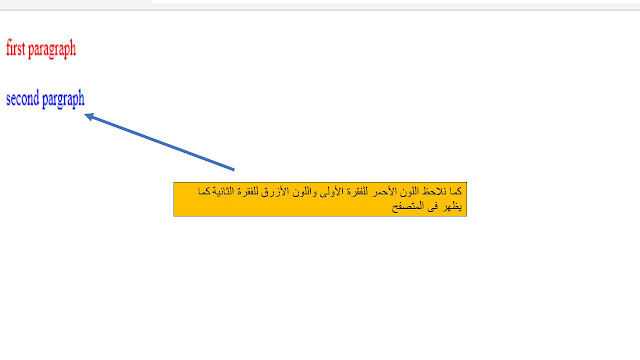
كما يمكن كتابة عن طريق الكلاس كتابة لون مختلف لكل فقرة
فالفقرة الأولى لها اللون الأحمر
والفقرة الثانية لها لون النص الأررق
كما نلاحظ اللون الأحمر للفقرة الأولى واللون الأزرق للفقرة الثانية كما
يظهر فى المتصفح





























ليست هناك تعليقات:
إرسال تعليق