في هذا الدرس سنتحدث عن المحددات المتداخلة -Nesting في لغة CSS
ونقصد به المحدد selector الابن child الموجود داخل محدد رئيسي (أب)
مثل كلاس class موجود داخل div أو
فقرة p موجودة داخل div
وهكذا فكيف يتم استهداف هذه المحددات دون غيرها بالتنسيقات والعمليات.
هذا هو موضوع درسنا اليوم.
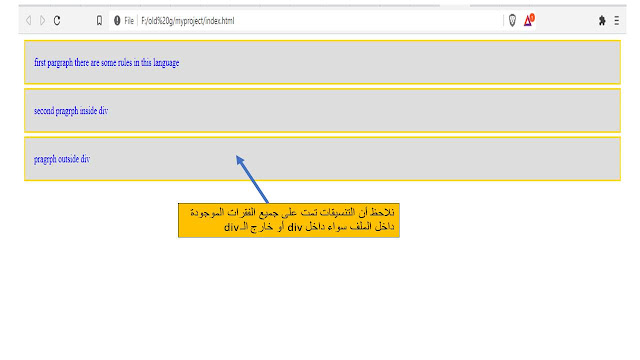
لدينا ملف index.html به div بداخلة عدد2 فقرة paragraph وتوجد فقرة
واحدة خارج div كما هو موضح
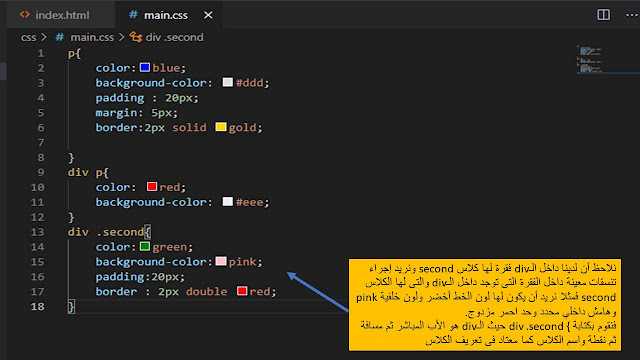
الآن في ملف main.css عند الرغبة في تنسيق الفقرات نقوم بكتابة كود الفقرة
p ثم الأقواس{وهنا نكتب أكواد التنسيق الخاصة بالفقرة }
ثم نقوم بكتابة كل خاصية ونحدد قيمتها كما هو موضح
نلاحظ أن التنسيقات تمت على جميع الفقرات الموجودة داخل الملف سواء داخل div
أو خارج الـdiv لأننا لم نحدد أي فقرة نريد إجراء التنسيقات عليها لذا
فالتنسيقات تتم على جميع الفقرات الموجود داخل الصفحة.
ولكن ماذا لو أردنا إجراء تنسيق مختلف للفقرات الموجودة داخل الـdiv
فمثلا لو أردنا للفقرات داخل div أن يكون لها لون الخط أحمر ولون الخلفية
#eee
هنا نقوم بكتابة div p (أى أن الفقرة ابن child من أبناء div)
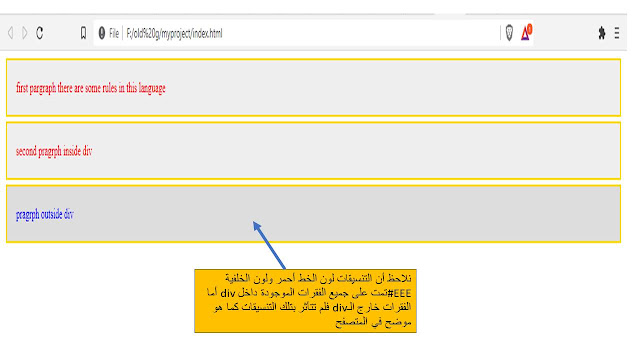
وهنا يتم تطبيق هذا التنسيق على جميع الفقرات الموجودة داخل الـdiv
فقط أما الفقرات خارج الـdiv فلا تتأثر بهذا التنسيق
ملحوظة: لابد من أخذ مسافة بين الفقرة والـdiv
div p
نلاحظ أن التنسيقات لون الخط أحمر ولون الخلفية #EEEتمت على جميع الفقرات
الموجودة داخل div أما الفقرات خارج الـdiv فلم تتأثر بتلك التنسيقات كما هو
موضح في المتصفح
نلاحظ أن لدينا داخل الـdiv فقرة لها كلاس second ونريد إجراء تنسقات معينة
داخل الفقرة التى توجد داخل الـdiv والتى لها الكلاس second فمثلا نريد أن يكون
لها لون الخط أخضر ولون خلفية pink وهامش داخلي محدد وحد احمر مزدوج.
فنقوم بكتابة div .second { حيث الـdiv هو الأب المباشر ثم مسافة ثم نقطة واسم
الكلاس كما معتاد فى تعريف الكلاس
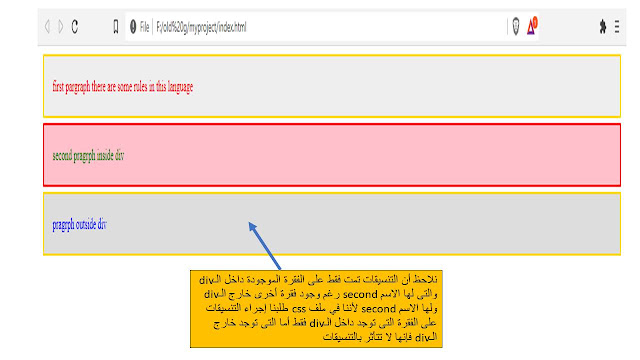
نلاحظ أن التنسيقات تمت فقط على الفقرة الموجودة داخل الـdiv والتى لها
الاسم second رغم وجود فقرة أخرى خارج الـdiv ولها الاسم second لأننا في ملف
css طلبنا إجراء التنسيقات على الفقرة التى توجد داخل الـdiv فقط أما التى
توجد خارج الـdiv فإنها لا تتأثر بالتنسيقات
لدينا وسم span يوجود داخل الفقرة الموجودة داخل الـdiv ونريد للكلمات التى
توجد داخل الوسم span أن يكون لها لون اسود فنكتب
Div p span حيث الأب الأعلى هو div ثم نأخذ مسافة ثم نكتب الفقرة حيث أنها
الأب المباشر ثم مسافة ثم نكتب span
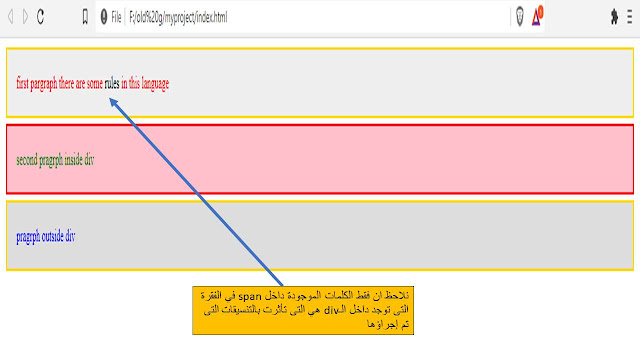
نلاحظ ان فقط الكلمات الموجودة داخل span في الفقرة التى توجد داخل الـdiv هي
التى تأثرت بالتنسيقات التى تم إجراؤها
كما يمكن تجريب الكود بنفسك بالضغط على هذا الرابط

























ليست هناك تعليقات:
إرسال تعليق