من الخصائص التى نادراً مع تستخدم هي خاصية outline حيث تقوم خاصية الـborder بكل خصائصها وعملها مع زيادة خصائص ومزايا خاصية الـborder عنها في بعض الخصائص لكن مازالت تستخدم خاصية outline في التصميم.
وخاصية الـoutline لها ثلاث خصائص فرعية
outline-width: هنا نكتب سمك الحد
outline-style: هنا نكتب نوع الحد
outline-color: هنا نكتب لون الحد
مثال:
في هذا الدرس لدينا ملف اسمه index.html ونكتب به الكود الموضح بالمثال حيث أن لدينا عناصر div تمت كتابتها كما هو موضح.
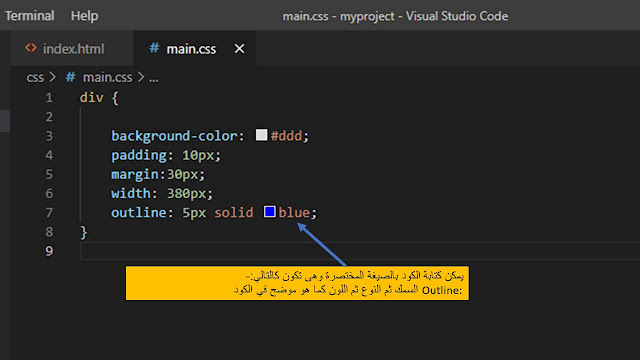
وفي ملف main.css تم وضع بعض التنسيقات لعناصر div مثل
Outline-width ثم نكتب سمك الحد
Outline-style ثم نكتب نوع الحد
Outline-color ثم نكتب لون الحد
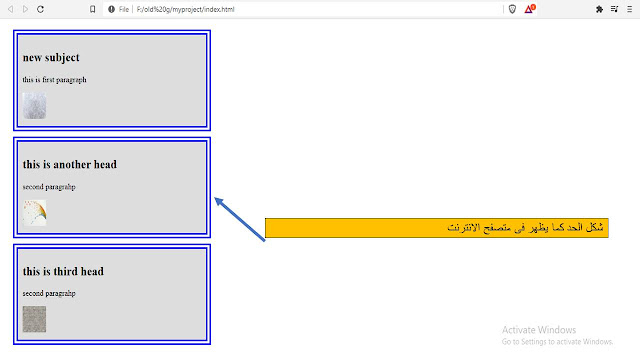
شكل الحد كما يظهر فى متصفح الانترنت
يمكن كتابة الكود بالصيغة المختصرة وهى تكون كالتالي:-
Outline: السمك ثم النوع ثم اللون كما هو موضح في الكود
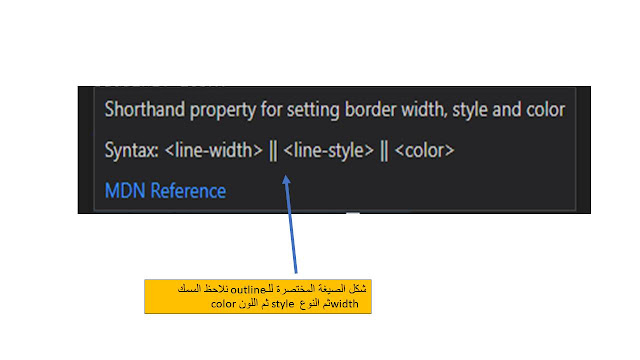
شكل الصيغة المختصرة للـoutline نلاحظ السمك width ثم النوع style ثم اللون color
شكل الحد كما يظهر في المتصفح بعد كتابته بالصيغة المختصرة
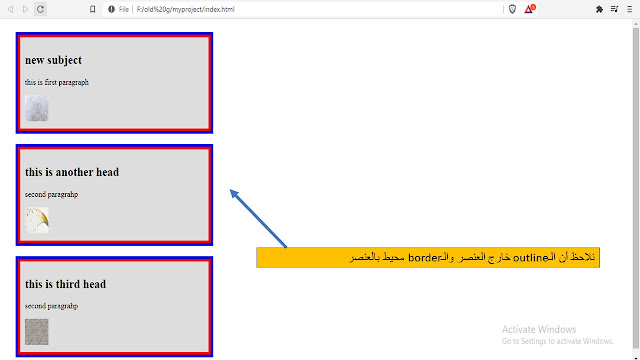
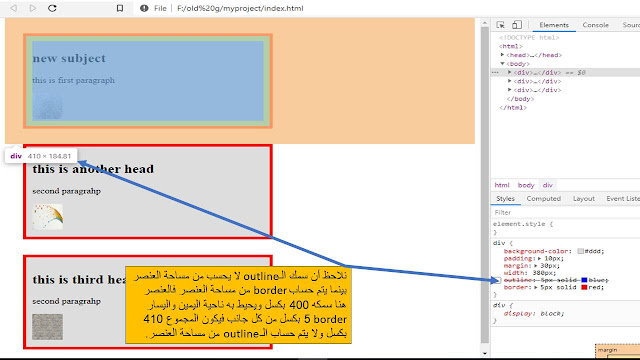
عند كتابة الـborder ثم outline نلاحظ ان الـborder يحيط بالعنصر أولاً ويأتي الـoutline في الخارج رغم كتابة الـoutline قبل الـborder لكن دائما يكون الـoutline خارج العنصر بينما يأتي الـ border يحيط مباشرة بالعنصر
نلاحظ أن الـoutline خارج العنصر والـborder محيط بالعنصر
نلاحظ أن سمك الـoutline لا يحسب من مساحة العنصر بينما يتم حساب border من مساحة العنصر فالعنصر هنا سمكه 400 بكسل ويحيط به ناحية اليمين واليسار border 5 بكسل من كل جانب فيكون المجموع 410 بكسل ولا يتم حساب الـoutline من مساحة العنصر.
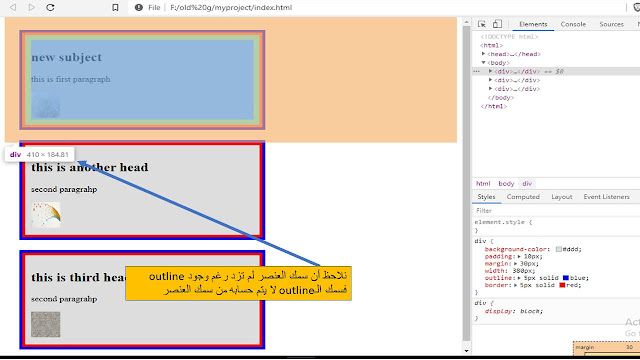
نلاحظ أن سمك العنصر لم تزد رغم وجود outline فسمك الـoutline لا يتم حسابه من سمك العنصر
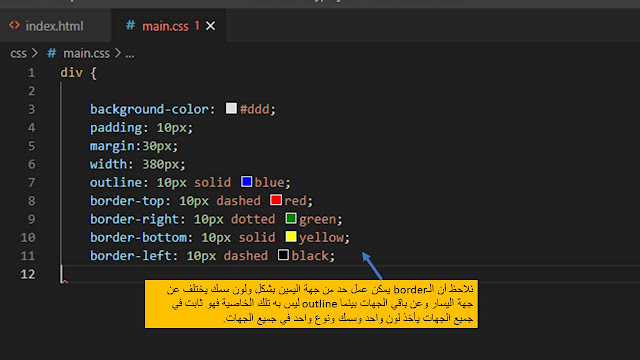
نلاحظ أن الـborder يمكن عمل حد من جهة اليمين بشكل ولون سمك يختلف عن جهة اليسار وعن باقي الجهات بينما outline ليس به تلك الخاصية فهو ثابت في جميع الجهات يأخذ لون واحد وسمك ونوع واحد في جميع الجهات.
شكل الـborder و لونه يختلف من جهة لأخرى بينما oultine له لون وسمك ونوع ثابت فى جميع الجهات كما يظهر فى المتصفح
كما يمكن أن تقوم بتجريب الكود من خلال موقع codepen.io




























ليست هناك تعليقات:
إرسال تعليق