في هذا الدرس سنتناول طريقة تغيير لون خلفية صفحة الانترنت عن طريق أكواد الـ CSS
وفي هذا الدرس سيكون لدينا ملفان
1- ملف Html اسم الملف index والذله الامتداد html
2- ملف CSS واسم الملف main والذي له الامتداد css
في ملف main .css
نقوم أولاً بوضع العنصر الذى نريد عمل لون للخلفية له selector وهو هنا div
ثم نقوم بوضع الأقواس curly brackets
ثم نضع الخاصية properties وهى background-color ثم نضع القيمة الخاصة بها value ونحن مثلا نريد اختيار اللون الأزرق فيمكن كتابته مباشرة blue
1- كتابة اسم اللون مباشرة
نلاحظ أنه تم تنسيق لون الخلفية وأصبح له اللون الأزرق كما هو موضح.
2- نظام rgb
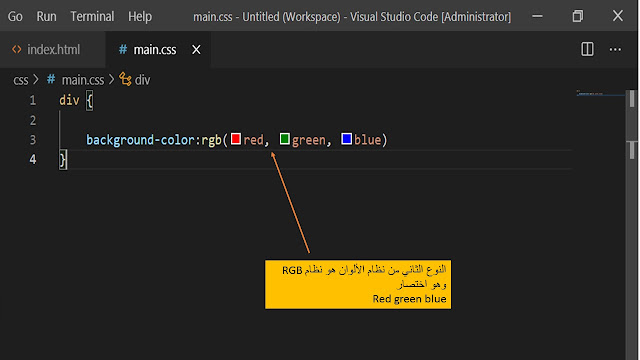
النوع الثاني من نظام الألوان هو نظام RGB وهو اختصار
Red green blue ومن هذه الثلاث قنوات لونية يتألف باقي الألوان
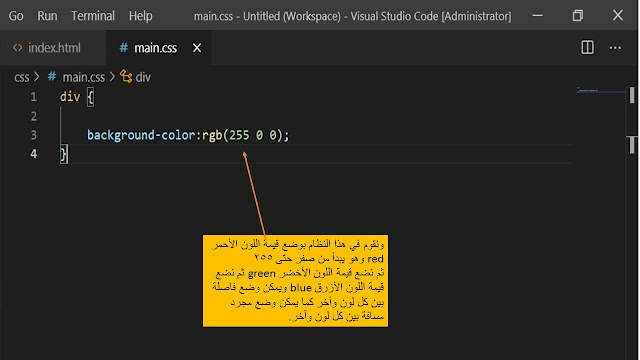
ونقوم في هذا النظام بوضع قيمة اللون الأحمر red وهو يبدأ من صفر حتى 255
ثم نضع قيمة اللون الأخضر green ثم نضع قيمة اللون الأزرق blue ويمكن وضع فاصلة بين كل لون وأخر كما يمكن وضع مجرد مسافة بين كل لون وآخر.
يمكن وضع فاصلة comma بين كل لون وآخر كما هو موضح بالمثال.
كما يمكن كتابة الألون بأخذ مسافة بين كل لون وآخر كما هو موضح ويتدرج اللون من 0 حتى 255 في كل قناة لونية حيث يمكن تمثيل القناة اللونية للون الأحمر من 0 حتى 255
والقناة اللونية للون الأخضر من 5 حتى 255 وكذلك القناة اللونية للون الأزرق
صفحة Html كما تظهر بعد اختيار اللون الأخضر هو لون الخلفية لها.
3- نظام rgba
كما يمكن استخدام طريقة rgba حيث a تشير إلى alpha وهو مقدار الشفافية
ويمكن كتابة الرمز alpha بوضع slash ثم قيمة الشفافية بنسبة مثلا 25٪
نلاحظ أنه في نظام rgb عندما تكون قيمة الألوان الثلاثة هي صفر
Rgb(0 0 0) فإنها تعطي اللون الأسود
ولكن عندما نطلب أن تكون الشفافية بنسبة 25٪
Background-color: rgb(0 0 0 /25%)
فإننا نريد لون أسود شفاف كما يظهر في صفحة المتصفح بهذا الشكل
يمكن كتابة نسبة الشفافية بالشكل العشري الموضح 0.15
صفحة الانترنت كما ستظهر في المتصفح
4- نظام الألوان السداسي عشر Hexadecimal
نظام hexadecimal وهو عبارة عن نظام ألوان يمثل فيه اللون بستة عشر درجة من 0 حتى f حتى أقل درجة لونية هي 0 وأعلاها هي الدرجة f .
وكل قناة لونية يتم تمثيلها بدرجة تتراوح بين 00 حتى ff
شكل الصفحة كما ستظهر في المتصفح






























ليست هناك تعليقات:
إرسال تعليق