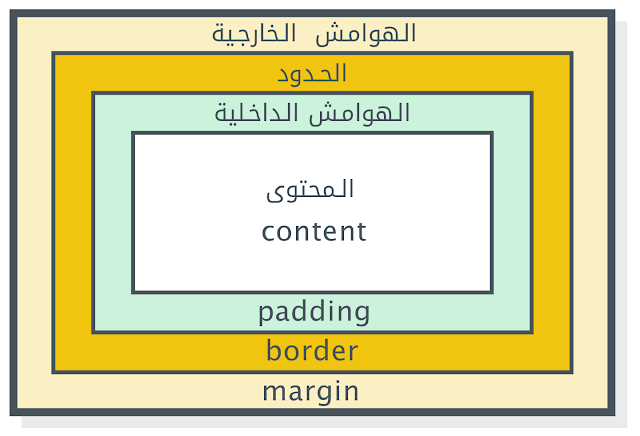
ماهو الـmargin
يعرف الـmargin (بأنه الهامش الخارجي ) أي أنه المساحة بين العنصر والعناصر المحيطة به
في هذا الدرس لدينا ملف اسمه index.html ونكتب به الكود الموضح بالمثال حيث
أن لدينا فيه class اسمه mm وعنوان وفقرة وصورة.
كما أن لدينا ملف اسمه Main.css له لون الخلفية background-color:#ddd
ولدينا هوامش داخلية padding: 10px
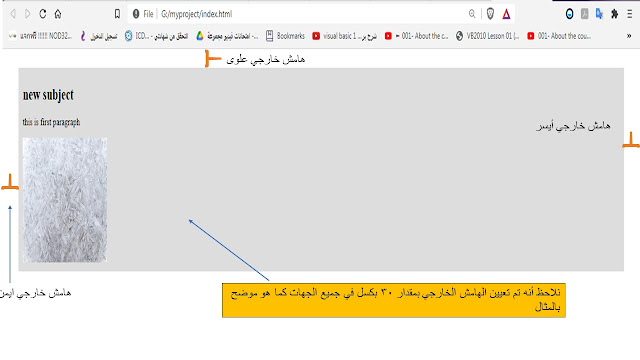
ثم نقوم بتعيين هوامش خارجية له بمقدار 30 بكسل
Margin: 30px
ملاحظة: يمكن تعيين هامش علوى مختلف عن الهامش الأيمن وعن الهامش السفلي وعن
الهامش الأيسر وذلك كالتالي:-
margin: 30px 20px 15px 10px;
معنى هذا الهامش العلوى 30 بكسل
الهامش الأيمن 20 بكسل
الهامش السفلي 15بكسل
الهامش الأيسر 10 بكسل
نلاحظ أنه تم تعيين الهامش الخارجي بمقدار 30 بكسل في جميع الجهات كما هو
موضح بالمثال
نلاحظ أنه عند الضغط كليك يمين على المتصفح واختيار Inspect ثم من التبويب
element نلاحظ عند الضغط على الهامش Margin يظهر لنا قيمة الهامش العلوى
margin-top: 30 px وهكذا باقي الهوامش في جميع الاتجاهات كما هو موضح
بالمثال.
يمكن عمل قيمة الهامش بالسالب ونلاحظ انه عند اختيار قيمة الهامش بالسالب
يتم تداخل العناصر داخل الهامش مما يسبب تآكل بعض منها وعدم ظهورها كما سيتم
توضيحه في الصورة الآتية:
نلاحظ أنه عند اختيار قيمة الهامش الخارجي margin بالسالب أنه تم تآكل بعض
من الحروف داخل الهامش وتسبب في عدم ظهورها.
نلاحظ انه عند اختيار قيمة الهامش بالتلقائية auto يتم عمل توزيع لنسبة 30٪
وهى النسبة المتبقية من العرض حيث أن المحتوى له نسبة عرض 70٪ ويتبقى 30٪ يتم
توزيعها بالتساوى على الهامش الأيمن والهامش الأيسر
نلاحظ أنه عند تعيين نسبة الهامش تلقائي marin: auto انه تم ضبط الهامش
الأيمن والهامش الأيسر على النسبة المئوية بالتساوي بحيث تتساوى قيمة الهامش
الأيسر مع قيمة الهامش الأيمن.

























ليست هناك تعليقات:
إرسال تعليق