من العناصر التى تستخدم في النماذج forms في لغة Html عنصر الإدخال datalist وهى تشبه العنصر select الذى تحدثنا من قبل عنه وبالطبع يوجد بعض الاختلافات بينها وبينه.
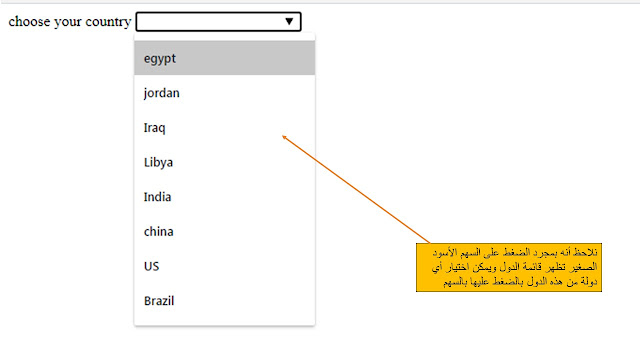
فمثلا إذا كان لدينا عدد كبير من العناصر ونريد من المستخدم اختيار عنصر واحد من هذه العناصر مثل اختيار دولة من الدول فإننا نلجأ إما إلى عنصر datalist أو عنصر select
ولكتابة عنصر datalist
<input list="country">
<datalist id="country">
<option value="egypt">
<option value="jordan">
<option value="Iraq">
<option value="Libya">
<option value="India">
<option value="china">
<option value="US">
<option value="Brazil">
</datalist>



















ليست هناك تعليقات:
إرسال تعليق