من العناصر التى يمكن استخدامها مع النماذج
العنصر Hidden
يستخدم هذا العنصر عند الرغبة فى تضمين معلومات عن المستخدمين لا يمكن رؤيتها أو تعديلها من قبل المستخدم مثل رقم ID الخاص بالمستخدم وهذا العنصر لا يظهر فى صفحة الانترنت لأنه حقل مخفي.
<form action="" method="get">
<input type="hidden" name="hide" value="khalid">
</form>
حقل checkbox

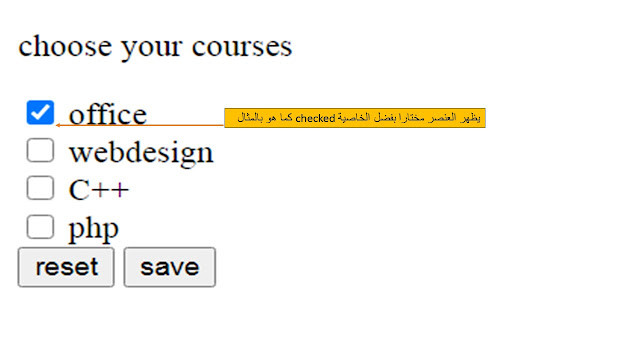
نلاحظ هنا أن checkbox يظهر كما بالشكل ويمكن اختيار العناصر بالضغط على المربع الموجود بجوار كل عنصر.
يمكن وضع الخاصية checked بحيث يظهر العنصر مختارا عند تحميل الصفحة وتظهر الحاجة إلى هذه الخاصية عند الرغبة في تعديل اختيارات سابقة حيث تظهر الخيارات السابقة مختارة checked
يظهر العنصر مختارا بفضل الخاصية checked كما هو بالمثال
يمكن ربط الـlabel بالحقل عن طريق وضع id في الحقل وفي label من الخاصية for نكتب اسم الـid الموجود بالحقل الذى نريد ربط هذا الـlabel معه
مع ملاحظة أن الـid لا يتكرر في الصفحة
نلاحظ أنه تم ربط العنوان label مع الحقل ولذا يمكن اختيار العنصر عن طريق على العنوان اختيار العنصر كما يمكن بالطبع اختيار العنصر عن طريق الضغط على مربع checkbox
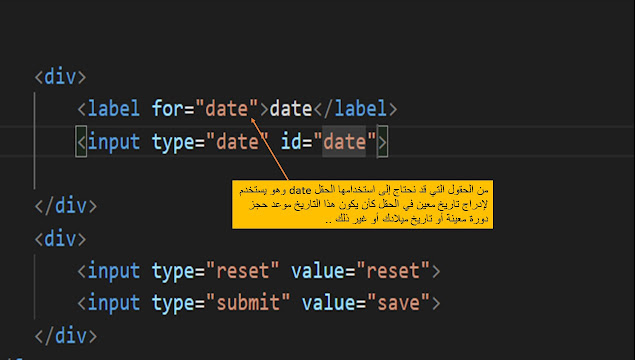
الحقل date
من الحقول التي قد نحتاج إلى استخدامها الحقل date وهو يستخدم لإدراج تاريخ معين في الحقل كأن يكون هذا التاريخ موعد حجز دورة معينة أو تاريخ ميلادك أو غير ذلك ..
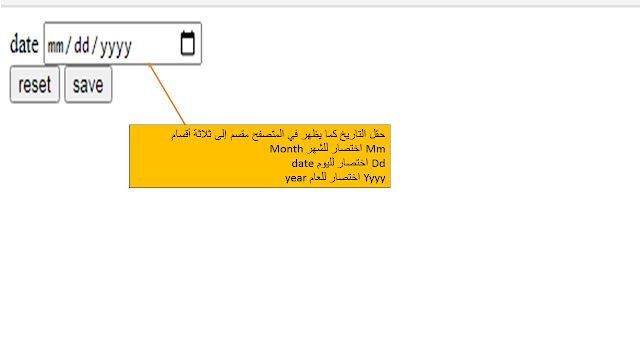
حقل التاريخ كما يظهر في المتصفح مقسم إلى ثلاثة أقسام
Mm اختصار للشهر Month
Dd اختصار لليوم date
Yyyy اختصار للعام year
يمكن كتابة التاريخ مباشرة من لوحة المفاتيح أو الضغط على التقويم واختيار التاريخ الذى نريده بالماوس او تغييره من خلال أسهم لوحة المفاتيح.
حقل month
من الحقول التي قد نحتاج إلى استخدامها الحقل month وهو يستخدم لإدراج الشهر والعام في الحقل.
يظهر الحقل month في المتصفح بهذا الشكل ويمكن كتابة الشهر والعام مباشرة أو الضغط على التقويم واختيار الشهر والعام الذى نريد تسجيله في هذا الحقل
يمكن الضغط واختيار الشهر والعام الذى نريده
يمكن التنقل بين الأعوام لاختيار شهر معين في هذا العام
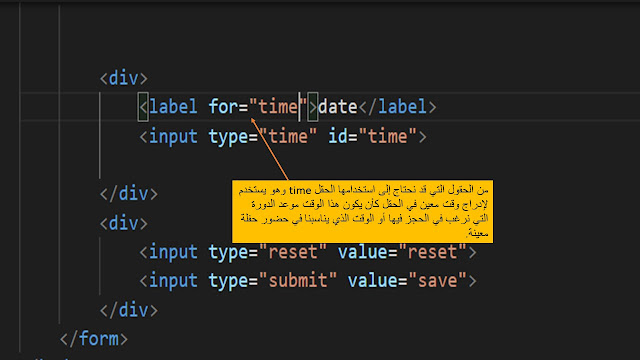
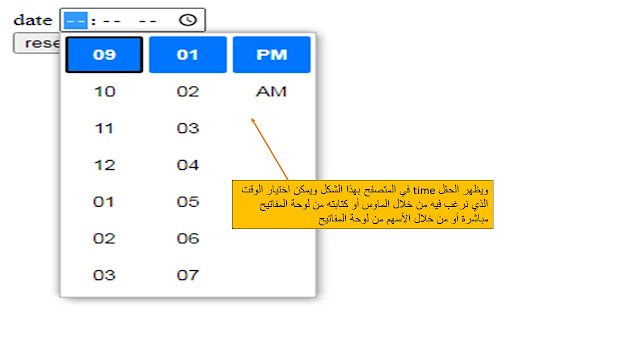
حقل الوقت time
من الحقول التي قد نحتاج إلى استخدامها الحقل time وهو يستخدم لإدراج وقت معين في الحقل كأن يكون هذا الوقت موعد الدورة التي نرغب في الحجز فيها أو الوقت الذي يناسبنا في حضور حفلة معينة.































ليست هناك تعليقات:
إرسال تعليق