الحدود borders:
هو الخط المحيط بمساحة المحتوى content والهوامش الداخلية padding للعنصر.

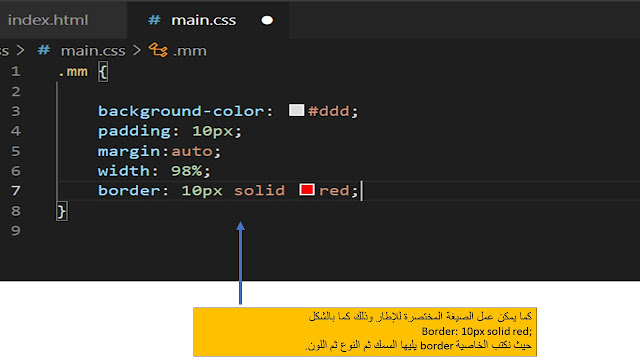
وللحدود ثلاث خصائص لابد أن تكتب مرتبة بهذا الشكل السمك ثم الشكل ثم اللون
border-width: ويقاس بالبيكسل
border-style: وهو إما solid أو dotted أو dashed اوغيرها من الأشكال
border-color: ونكتب لون الحد.
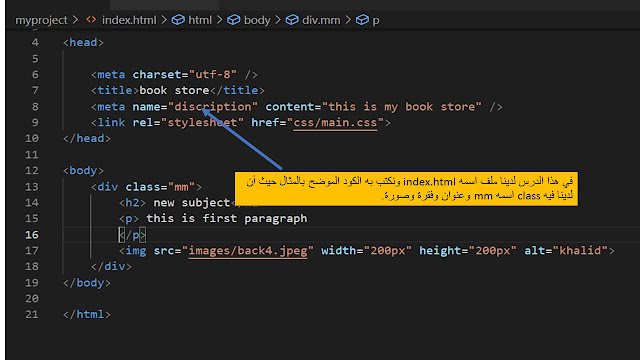
في هذا الدرس لدينا ملف اسمه index.html ونكتب به الكود الموضح بالمثال حيث أن لدينا فيه class اسمه mm وعنوان وفقرة وصورة.
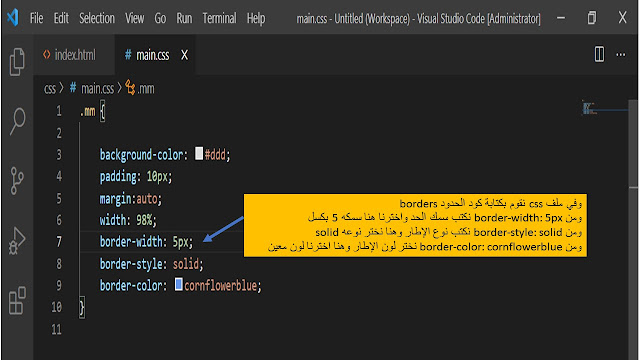
وفي ملف css نقوم بكتابة كود الحدود borders
ومن border-width: 5px نكتب سمك الحد واخترنا هنا سمكه 5 بكسل
ومن border-style: solid نكتب نوع الإطار وهنا نختر نوعه solid
ومن border-color: cornflowerblue نختر لون الإطار وهنا اخترنا لون معين
نلاحظ في المتصفح أنه تم عرض الإطار border بالسمك والنوع واللون الذي اخترناه كما هو موضح.
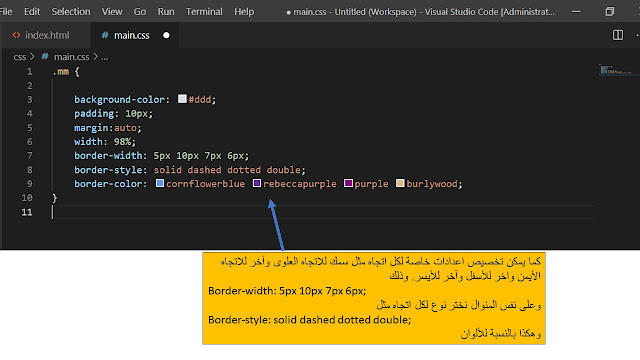
كما يمكن تخصيص اعدادات خاصة لكل اتجاه مثل سمك للاتجاه العلوى وآخر للاتجاه الأيمن واخر للأسفل وآخر للأيسر. وذلك
Border-width: 5px 10px 7px 6px;
وعلى نفس المنوال نختر نوع لكل اتجاه مثل
Border-style: solid dashed dotted double;
وهكذا بالنسبة للألوان
نلاحظ أنه تم تخصيص سمك وشكل ولون معين للحدود borders في كل اتجاه كما هو موضح بالشكل الذى سيظهر على المستعرض.
























ليست هناك تعليقات:
إرسال تعليق