في الإصدارات السابقة من لغة HTML كان يستخدم الـdiv لتقسيم مناطق الصفحة فى لغة Html ويتم تسمية كل div بـ class معين يعبر عنه فمثلا
<div class="header">
</div>
ولكن فى الإصدار الحالي وهو الإصدار الخامس من لغة Html تم تسمية العناصر بعناصر منطقية أكثر تعبيرا .
فأصبح يوجد عنصر اسمه Header
<header>
</header>
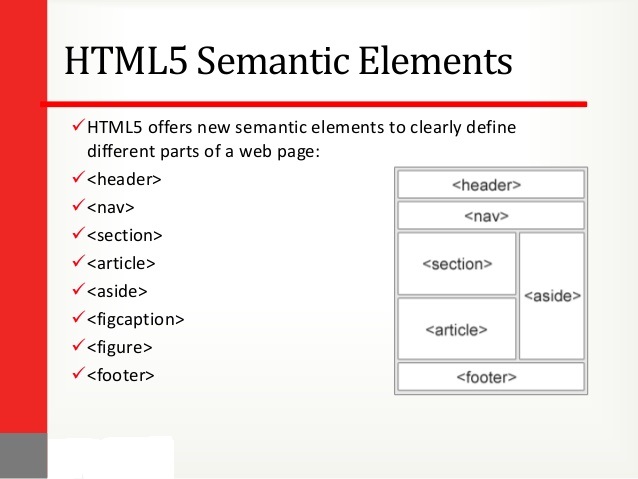
وعنصر آخر اسمه <nav> وهو معروف يوجد به اللينكات التى تنقلنا عند الضغط عليها إلى باقى صفحات الموقع.
ويتم وضع محتوى الموقع فى عنصر <section>
ويتم وضع المقال داخل عنصر <article>
ويطلق على الشريط الجانبي اسم <aside>
أما ذيل المقطع أو الصفحة فيكون داخل العنصر <footer>
وجميع هذه العناصر هى عناصر block element
كما تم عمل عنصر لاحتواء الصور <figure> وعنوان الصورة <figcaption>

















ليست هناك تعليقات:
إرسال تعليق