في الدرس السابق تحدثنا عن طريقة تغيير لون خلفية الصفحة عن طريق CSS
وفي هذا الدرس سنتناول طريقة وضع (تعيين) صورة لخلفية الصفحة web page image عن طريق استخدام CSS
كود وضع صورة فى خلفية صفحة الويب
في ملف css نكتب الكود
background-image: url("هنا يتم وضع مسار الصورة")
لتعيين صورة معينة في خلفية صفحة الويب web page background-image
نكتب هذا الكود
background-image: url("../images/back2.jpeg");
حيث url هو عنوان أو مسار الصورة
نلاحظ أن /.. للذهاب إلى مستوى أعلى حيث أن ملف main.css يوجد في مجلد اسمه css ولكن صورة الخلفية توجد في مجلد images
في ملف Html لها الاسم idex
لدينا صفحة ويب لها الاسم index ونريد عمل تعيين صورة معينة تكون خلفية
الصفحة باستخدام css
وسنستخدم هنا ملف خارجي external css
نلاحظ انه تم تعيين صورة كخلفية للصفحة كما هو موضح وتم عمل تكرار repeat
للصورة بحيث تكرر هذه الصورة أفقيا ورأسيا بحيث تملء كل صفحة الويب.
الخاصية: background-repeat: repeat
ومن الخصائص التي تستخدم مع الصورة background-repeat وتستخدم مع الصور
والقيمة الافتراضية لها هي repeat أي تكرار الصورة التي تم وضعها في الخلفية
أفقيا ورأسيا وهذا ما يتم عمله بالفعل بدون كتابة هذه القيمة.
وإذا أردنا عمل تكرار للصورة بشكل أفقي فقط في الصفحة نكتب في القيمة
repeat-x
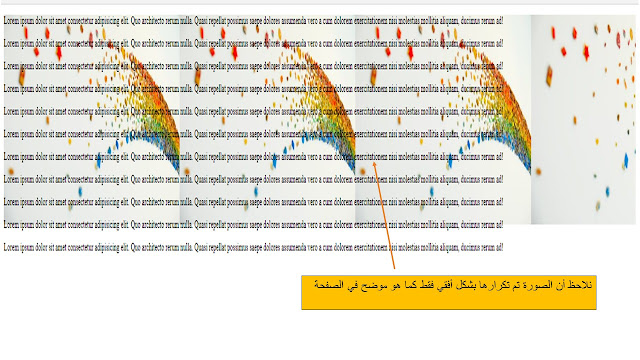
نلاحظ أن الصورة تم تكرارها بشكل أفقي فقط كما هو موضح في
الصفحة
وإذا أردنا عمل تكرار للصورة بشكل رأسي فقط في الصفحة نكتب في القيمة
repeat-y
نلاحظ أنه تم عمل تكرار للصورة بشكل رأسي فقط في الصفحة كما هو موضح في
الصفحة.
الخاصية: Background-repeat: no-repeat
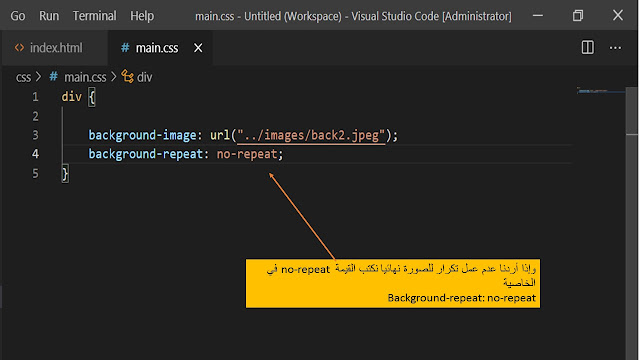
وإذا أردنا عدم عمل تكرار للصورة نهائيا نكتب القيمة no-repeat في
الخاصية
Background-repeat: no-repeat
نلاحظ أن الصورة الموجودة في الخلفية لم تتكرر وتم منع تكرارها بناء على
الخاصية no-repeat التي تم وضعها في الكود الخاص بـcss
الخاصية: background-attachment : scroll
كما أنه من ضمن الخصائص الموجودة للصور الخاصية background-attachment ولها
القيمة الافتراضية scroll
نلاحظ أن القيمة scroll هي القيمة الافتراضية للصورة
background-attachment
بحيث عند عمل انزلاق للمؤشر تظل الصور ثابتة في مكانها لا تتأثر بشريط
التمرير الرأسي أو الأفقي.
نلاحظ أنه عند تمرير الصفحة لأسفل لا تظهر الصورة لأن الصورة تظهر ثابتة في
مكانها ولا تتأثر بتمرير شريط الانزلاق
أما إذا أردنا أن تظل الصورة في الصفحة أمامنا كلما حركنا شريط
الإنزلاق فنختار fixed
Background-attachment: fiexed
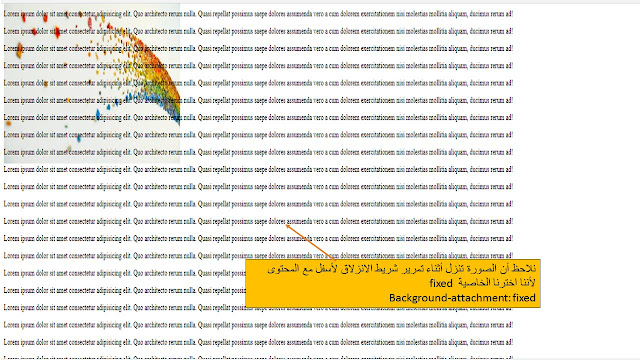
نلاحظ أن الصورة تنزل أثناء تمرير شريط الانزلاق لأسفل مع المحتوى لأننا
اخترنا الخاصية fixed
Background-attachment: fixed
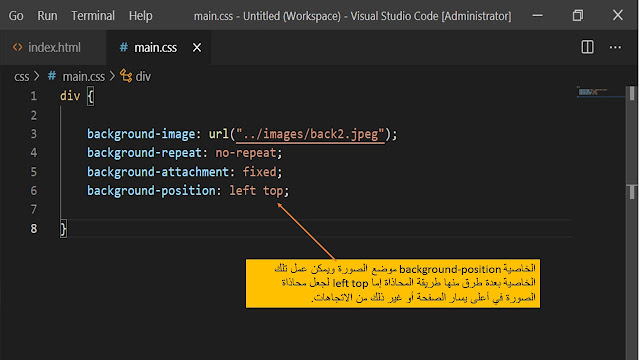
الخاصية background-position
موضع الصورة ويمكن عمل تلك الخاصية بعدة طرق منها
طريقة المحاذاة إما left top لجعل محاذاة الصورة في أعلى يسار الصفحة أو غير
ذلك من الاتجاهات.
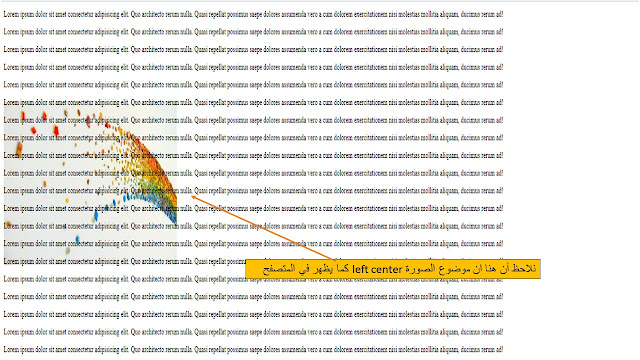
نلاحظ أن موضع الصورة left top كما يظهر في المتصفح.
يمكن جعل موضع الصورة إما left أو center أو right هذا بالنسبة
للمحاذاة الأفقية أما بالنسبة للمحاذاة الرأسية
إما top أو center أو bottom
وبهذا يكون لدينا 9 اتجاهات لمحاذاة موضوع الصورة إما left top أو left center
لجعل محاذاة الصورة في وسط يسار الصفحة أوbottom Left لجعل الصورة أسفل
يسار الصفحة وكذلك center top أو center center أو center bottom
أو
Right top أو right center أو right bottom
نلاحظ أن هنا ان موضوع الصورة left center كما يظهر في المتصفح
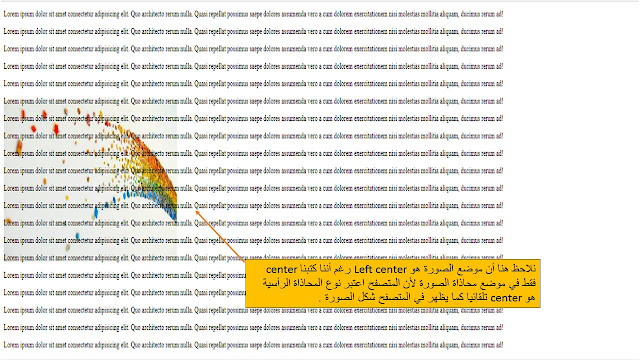
أما إذا كتبنا عنصر المحاذاة الأول فقط وهو مثلا left فسيتم اعتبار العنصر
الثاني للمحاذاة هو cente فيكون هنا محاذاة الصورة left center
نلاحظ هنا أن موضع الصورة هو Left center رغم أننا كتبنا center فقط في موضع
محاذاة الصورة لأن المتصفح اعتبر نوع المحاذاة الرأسية هو center تلقائيا كما
يظهر في المتصفح شكل الصورة .
كما يمكن اختيار موضع الصورة بالبيكسل فمثلا هنا موضع الصورة 80 بكسل جهة
اليسار و50 بكسل من أعلى
نلاحظ أنه تم عمل محاذاة للصورة جهة اليسار بمقدار 80 بكسل وجهة الأعلى بمقدار
50 بكسل كما يظهر في المتصفح
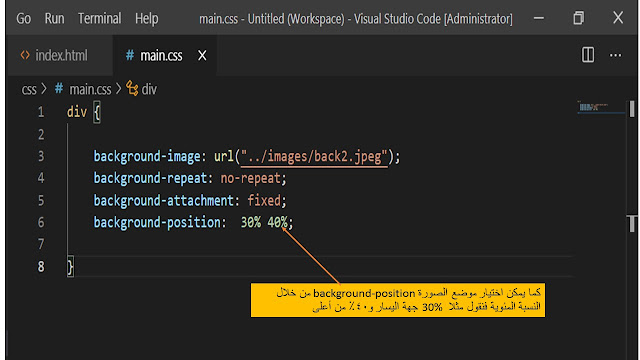
كما يمكن اختيار موضع الصورة background-position من خلال النسبة المئوية
فنقول مثلا 30% جهة اليسار و40٪ من أعلى
نلاحظ أن موضع الصورة background-position: 30% 40% يتم عمل محاذاة
بنسبة 30٪ للصورة جهة اليسار و40٪ من أعلى كما تظهر الصورة امامنا في
المتصفح
الصورة تظهر بالحجم الطبيعي لأننا اخترنا القيمة auto
Background-size: auto
الخاصية:background-size
ومن خصائص الصور أيضا background-size وهو حجم الصورة والقيمة الافتراضية
لهذه الخاصية هي auto اى تظهر الصورة بحجمها الطبيعي
الخاصية background-size: contain من ضمن القيم التي يتم إعطاءها للصورة بحيث
يتم جعل الصورة ظاهرة تماماً في الخلفية حتى لو تم ذلك على حساب نسب الطول
والعرض للصورة الأصلية .
نلاحظ شكل الصورة في الخلفية بعد ما تم إعطاء القيمة contain لها في
الخاصية
Background-size: contain
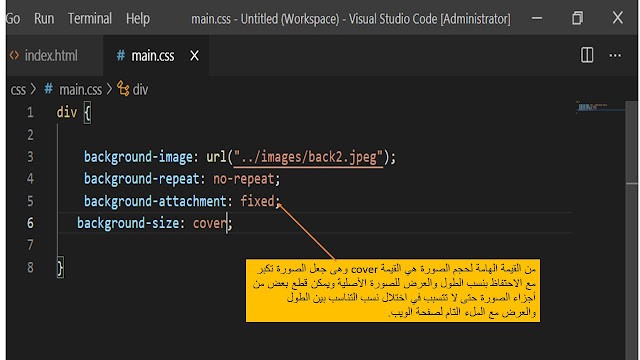
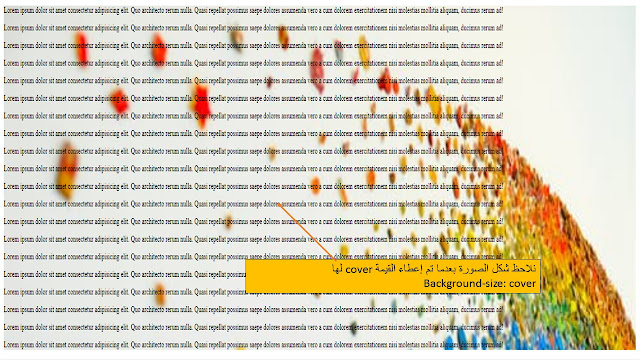
من القيمة الهامة لحجم الصورة هي القيمة cover وهى جعل الصورة تكبر مع
الاحتفاظ بنسب الطول والعرض للصورة الأصلية ويمكن قطع بعض من أجزاء
الصورة حتى لا تتسبب في اختلال نسب التناسب بين الطول والعرض مع الملء
التام لصفحة الويب.
نلاحظ شكل الصورة بعدما تم إعطاء القيمة cover لها
Background-size: cover
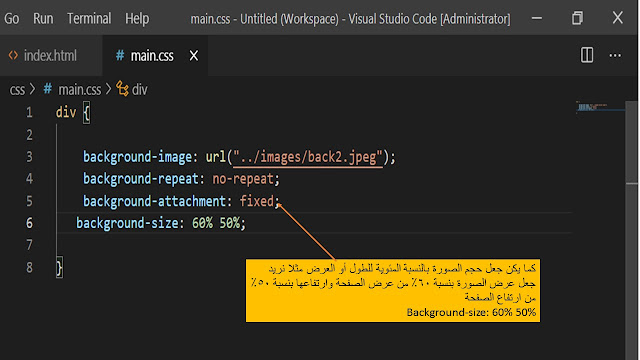
كما يكن جعل حجم الصورة بالنسبة المئوية للطول أو العرض مثلا نريد جعل عرض
الصورة بنسبة 60٪ من عرض الصفحة وارتفاعها بنسبة 50٪ من ارتفاع
الصفحة
Background-size: 60% 50%
نلاحظ شكل الصورة في المتصفح بعد ما تم جعل عرض الصورة بنسبة 60٪ من الصفحة
وارتفاع الصورة بنسبة 50٪ من الصفحة
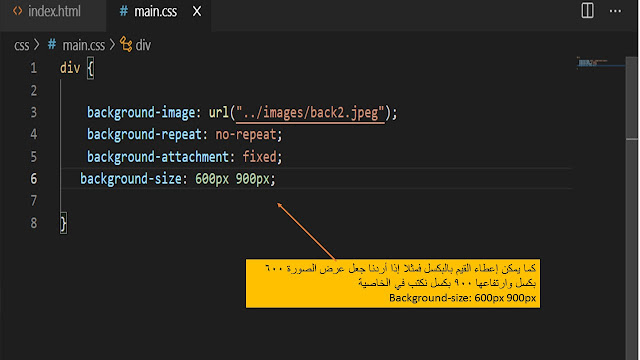
كما يمكن إعطاء القيم بالبكسل فمثلا إذا أردنا جعل عرض الصورة 600 بكسل
وارتفاعها 900 بكسل نكتب في الخاصية
Background-size: 600px 900px
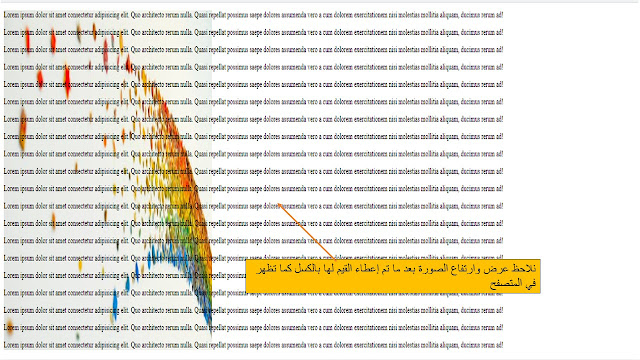
نلاحظ عرض وارتفاع الصورة بعد ما تم إعطاء القيم لها بالكسل كما تظهر في
المتصفح


















































ليست هناك تعليقات:
إرسال تعليق