قبل الحديث عن الـpadding سوف نعرف ما هو padding
تعريف الهامش الداخلي Padding: هو المساحة بين محتوى العنصر وحدوده.
وهو يختلف عن الهامش الخارجي margin والذى سوف نشرحه بمشيئة الله تعالى فى الدرس القادم.
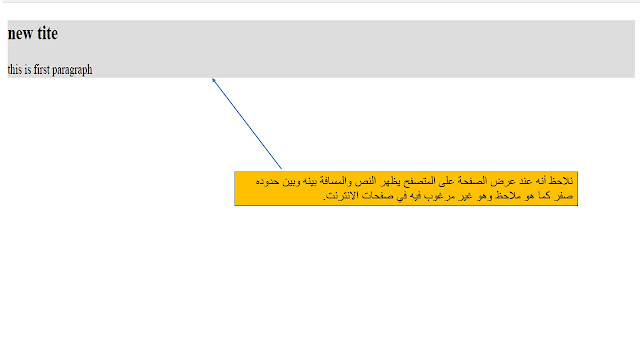
نلاحظ أنه عند عرض الصفحة على المتصفح يظهر النص والمسافة بينه وبين حدوده صفر كما هو ملاحظ وهو غير مرغوب فيه في صفحات الانترنت.
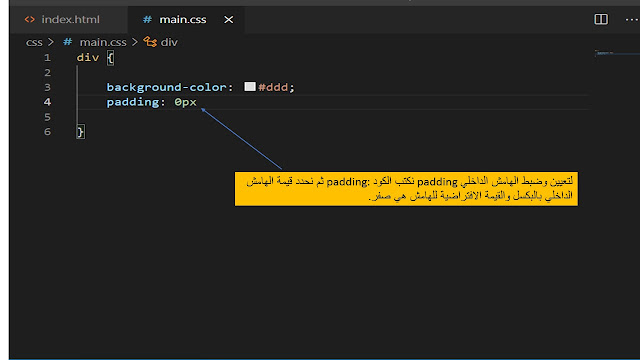
نلاحظ أنه عند الضغط على المتصفح كليك يمين right click واختيار Inspect ومن العناصر elements نلاحظ أنه تم وضع القيمة 0 في جميع اتجاهات الهامش الداخلي وهى الهامش العلوى padding-top والهامش الأيمن padding-right والهامش السفلي padding-bottom والهامش الأيسر padding-left كما هو موضح
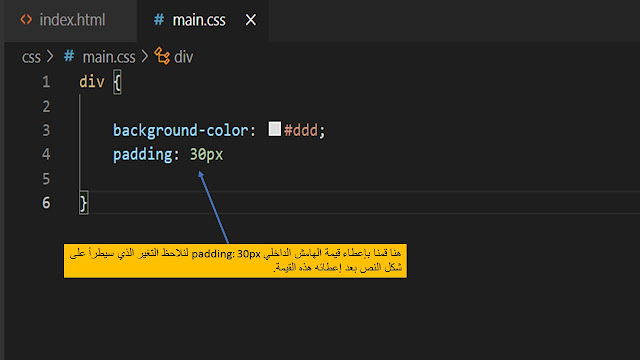
هنا قمنا بإعطاء قيمة الهامش الداخلي padding: 30px لنلاحظ التغير الذي سيطرأ على شكل النص بعد إعطائه هذه القيمة.
نلاحظ أن تم وضع مسافة بين النص وبين حدوده كما هو موضح وأصبح النص أكثر جمالا واتساقاً كما هو موضح.
عند الرغبة في إعطاء قيمة للهامش الداخلي padding في كل اتجاه مختلفة عن الاتجاه الآخر فنقوم بكتب جميع قيم padding ونلاحظ أن القيمة الأولى للاتجاه العلوى والقيمة الثانية للاتجاه الأيمن والثالثة للاتجاه السفلي والقيمة الرابعة للاتجاه الأيسر للهامش الداخلي .
شكل الصفحة بعد ما تم ضبط الهامش الداخلي لكل اتجاه على حده.
وإذا أردنا إعطاء قيم للهامش الداخلي padding بحيث تكون القيمة العلوية 10 بكسل والقيمة السفلية نفس القيمة فنقوم بكتابة القيمة العلوية فقط ويأخذ قيمة الpadding السفلية من القيمة العلوية ونلاحظ هنا أننا أعطينا قيمة للهامش الأيمن قدره 20 بكسل فنلاحظ أن تلك القيمة تنطبق أيضا على الهامش الأيسر
أي أن كل قيمة تنطبق على القيمة المقابلة لها فإذا وضعنا قيمتين فقط للهامش فإن القيمة الأولى كما في هذا المثال نلاحظ أن القيمة الأولى تنطبق على الاتجاه العلوى والاتجاه المقابل له وهو السفلي والقيمة الثانية تنطبق على الاتجاه الأيمن وعلى الاتجاه السفلي
ونلاحظ أن اتجاه سير قيم الهامش الداخلي هو اتجاه عقارب الساعة أي اعلى- ايمن- اسفل- أيسر
نلاحظ شكل الهامش الداخلي padding بعد إعطائه القيم التي سبق ذكرها ونلاحظ هنا في المتصفح أنه تم توزيع القيم على الاتجاهات المقابلة كما سبق وأن ذكرنا
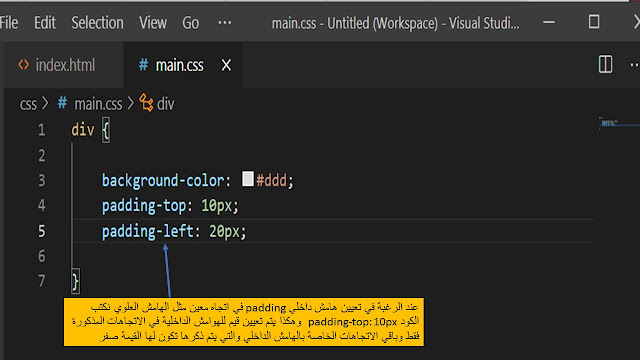
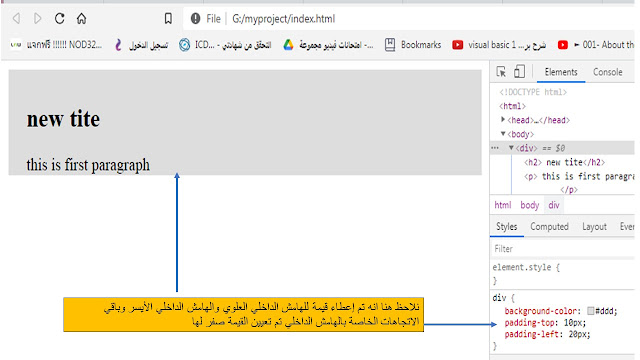
عند الرغبة في تعيين هامش داخلي padding في اتجاه معين مثل الهامش العلوي نكتب الكود padding-top: 10px وهكذا يتم تعيين قيم للهوامش الداخلية في الاتجاهات المذكورة فقط وباقي الاتجاهات الخاصة بالهامش الداخلي والتي يتم ذكرها تكون لها القيمة صفر
نلاحظ هنا انه تم إعطاء قيمة للهامش الداخلي العلوي والهامش الداخلي الأيسر وباقي الاتجاهات الخاصة بالهامش الداخلي تم تعيين القيمة صفر لها
نلاحظ أيضا أنه يمكن إعطاء قيم padding بالنسبة المئوية كما هو موضح بالمثال





























ليست هناك تعليقات:
إرسال تعليق